كيفية إنشاء نص مطلي بالرش في Photoshop
جدول المحتويات
- 1 كيفية إنشاء نص مطلي بالرش في Photoshop
- 1.1 الخطوة 1: افتح صورة الخلفية الخاصة بك
- 1.2 الخطوة 2: أضف النص الخاص بك
- 1.3 الخطوة 3: تغيير حجم النص وإعادة وضعه باستخدام التحويل الحر
- 1.4 الخطوة 4: خفض قيمة التعبئة لطبقة النوع إلى 0٪
- 1.5 الخطوة 5: أضف تأثير طبقة الظل المسقط إلى طبقة الكتابة
- 1.6 الخطوة 6: إعادة تعيين إعدادات Drop Shadow إلى الإعدادات الافتراضية
- 1.7 الخطوة 7: قم بتغيير لون Drop Shadow إلى الأبيض
- 1.8 الخطوة 8: قم بتغيير وضع المزج للظل إلى الشاشة
- 1.9 الخطوة 9: زيادة عتامة الظل إلى 100٪
- 1.10 الخطوة 10: اضبط المسافة والانتشار على 0٪
- 1.11 الخطوة 11: زيادة حجم Drop Shadow
- 1.12 الخطوة 12: قم بتغيير الكنتور إلى المخروط
- 1.13 الخطوة 13: قم بإلغاء تحديد “Layer Knocks Out Drop Shadow”
- 1.14 الخطوة 14: أعد ضبط قيمة الحجم إذا لزم الأمر
- 1.15 الخطوة 15: أضف الضوضاء
- 2 كيفية مزج النص المطلي بالرش مع الخلفية
- 3 كيفية تكرار تأثير النص المطلي بالرش
- 4 كيفية تحرير النص المطلي بالرش
- 5 كيفية تغيير لون رذاذ الطلاء
سنبدأ بتعلم كيفية إنشاء تأثير رذاذ الطلاء الرئيسي ، وبعد ذلك سأوضح لك كيفية مزج الحروف مع الخلفية. سأوضح لك أيضًا كيفية تكرار التأثير لإضافة المزيد من النص إلى تصميمك ، وكيفية تغيير لون الطلاء.
الخطوة 1: افتح صورة الخلفية الخاصة بك
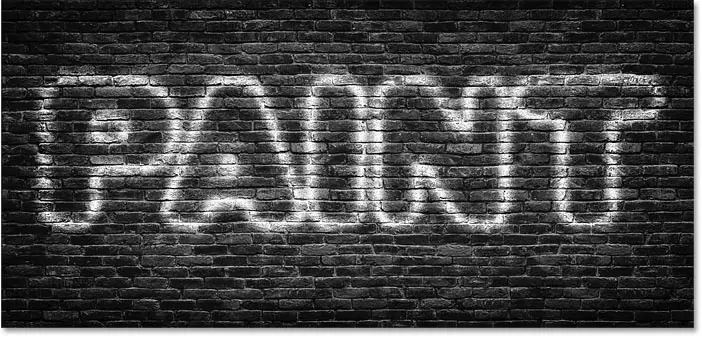
نظرًا لأننا نرغب في رش النص على نوع من الخلفية ، فابدأ بفتح صورة الخلفية.
وفي لوحة Layers ، نرى الصورة على طبقة الخلفية :

الخطوة 2: أضف النص الخاص بك
لإضافة النص الخاص بك ، حدد أداة الكتابة من شريط الأدوات :

اختيار الخط
ثم في شريط الخيارات ، اختر الخط الخاص بك. سوف تستخدم ” HWT جولة القوطية ” التي قمت بتنزيلها من أدوبي Typekit. إذا لم يكن لديك وصول إلى هذا الخط ، فلا بأس بذلك. سيعمل أي خط:

المزيد من خيارات الكتابة
لا زلت في شريط الخيارات ، سأقوم بتعيين حجم النوع الخاص بي على 72 نقطة فقط لإعطائي أكبر حجم مضبوط مسبقًا في الوقت الحالي. وسأقوم بتعيين محاذاة النص إلى المركز .
بالنسبة للون ، سأختار اللون الأبيض من خلال النقر على عينة الألوان واختيار اللون الأبيض من منتقي الألوان في Photoshop. هذا ليس اللون الذي سنستخدمه لطلاء الرش. كل ما نحتاجه الآن هو شيء يتيح لنا رؤية النص أثناء إضافته:

إضافة النص
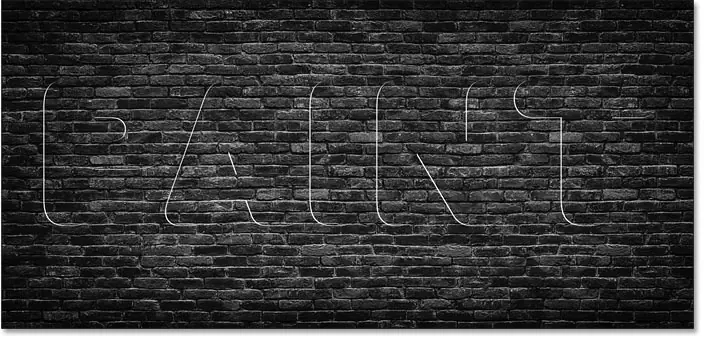
ثم انقر في المستند وأضف النص الخاص بك. سأكتب كلمة “PAINT”:

قبول النص
لقبولها ، انقر فوق علامة الاختيار في شريط الخيارات:

الخطوة 3: تغيير حجم النص وإعادة وضعه باستخدام التحويل الحر
لتغيير حجم النص ونقله إلى مكانه ، انتقل إلى قائمة ” تحرير ” في شريط القوائم واختر التحويل الحر :

ثم لتغيير حجم النص ، انقر واسحب أيًا من مقابض الزاوية . اعتبارًا من Photoshop CC 2019 ، يتم قفل نسبة العرض إلى الارتفاع للنص تلقائيًا أثناء سحب المقابض. في الإصدارات السابقة من Photoshop ، ستحتاج إلى الضغط باستمرار على مفتاح Shift أثناء السحب لقفل نسبة العرض إلى الارتفاع في مكانها.
إقرأ أيضا:تغيير خلفيات تأثير النص في Photoshopلتغيير حجم النص من مركزه ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) أثناء السحب. وإذا كنت بحاجة إلى تغيير موضع النص ، فانقر داخل مربع التحويل الحر واسحب النص إلى مكانه.
لقبولها والخروج من Free Transform ، اضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح:

الخطوة 4: خفض قيمة التعبئة لطبقة النوع إلى 0٪
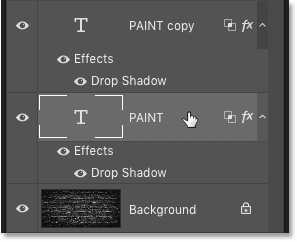
في لوحة Layers ، نرى نصنا على طبقة Type جديدة أعلى الصورة:

لإنشاء تأثير رذاذ الطلاء ، فإن أول شيء نحتاج إلى القيام به هو جعل نصنا شفافًا. للقيام بذلك ، قم بخفض قيمة التعبئة في الجزء العلوي الأيمن من لوحة الطبقات وصولاً إلى 0٪ . تأكد من خفض قيمة التعبئة وليس قيمة التعتيم:

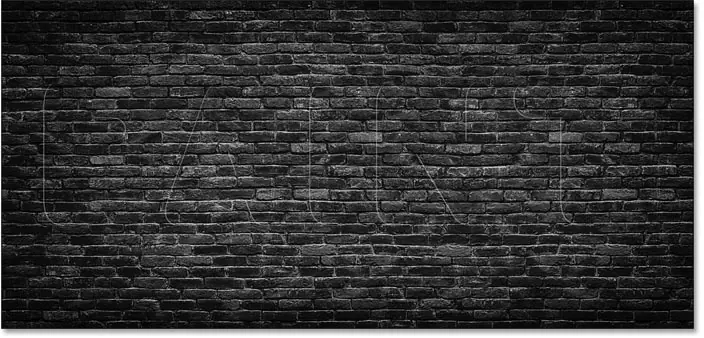
النص يختفي تماما. لا يزال هناك ، إنه شفاف فقط:

ما الفرق بين التعتيم والتعبئة؟
في لوحة Layers ، تؤثر قيم Opacity و Fill على شفافية الطبقة. الفرق بينهما هو أن العتامة تتحكم في شفافية كل من محتويات الطبقة وأي تأثيرات طبقة قمنا بتطبيقها. من ناحية أخرى ، تؤثر التعبئة على محتويات الطبقة فقط . ليس له تأثير على تأثيرات الطبقة.
إقرأ أيضا:تغيير خلفيات تأثير النص في Photoshopهذا يعني أنه من خلال خفض قيمة التعبئة ، يمكننا تطبيق تأثيرات الطبقة على النص الخاص بنا والحفاظ على التأثيرات مرئية على الرغم من إخفاء النص نفسه. وهذا ما سيسمح لنا بإنشاء تأثير رذاذ الطلاء.
الخطوة 5: أضف تأثير طبقة الظل المسقط إلى طبقة الكتابة
يمكن إنشاء تأثير طلاء الرش بالكامل باستخدام تأثير طبقة واحدة ، والتأثير الذي نحتاجه هو Drop Shadow. مع تحديد طبقة النوع ، انقر فوق رمز Layer Style (رمز ” fx “) في الجزء السفلي من لوحة Layers:
![]()
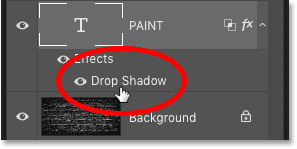
ثم اختر Drop Shadow :

الخطوة 6: إعادة تعيين إعدادات Drop Shadow إلى الإعدادات الافتراضية
في مربع الحوار Layer Style ، انقر فوق الزر Reset to Default لاستعادة إعدادات Drop Shadow الافتراضية ، حتى نشاهد نفس الشيء:

الخطوة 7: قم بتغيير لون Drop Shadow إلى الأبيض
ثم قم بتغيير لون الظل المسقط من خلال النقر على حامل اللون :

وفي Color Picker ، اختر الأبيض الآن ، ثم انقر فوق OK. سنختار ألوانًا مختلفة للتأثير بعد قليل:

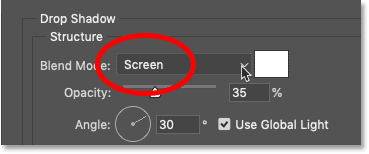
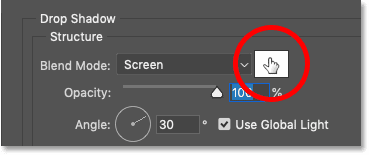
الخطوة 8: قم بتغيير وضع المزج للظل إلى الشاشة
لرؤية اللون الأبيض ، قم بتغيير صيغة المزج للظل المسقط من Multiply (صيغة المزج الافتراضية) إلى Screen :

وعلى الفور ، بدأنا نرى اللون الأبيض يظهر خلف الحروف:

الخطوة 9: زيادة عتامة الظل إلى 100٪
لجعل التأثير أكثر إشراقًا ، قم بزيادة عتامة الظل المسقط إلى 100٪ :

والآن أصبح التأثير أسهل للرؤية. من خلال تغيير لون الظل المسقط من الأسود إلى الأبيض ، وتغيير وضع المزج من Multiply إلى Screen ، قمنا بتحويل ظلنا أساسًا إلى توهج:

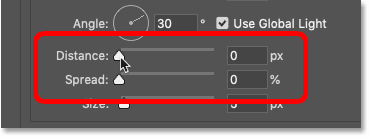
الخطوة 10: اضبط المسافة والانتشار على 0٪
تجاهل الزاوية واستخدم خيارات الضوء الشامل لأنها لن تكون مهمة هنا. لكن اخفض المسافة إلى 0 بكسل وتأكد من أن السبريد هو 0٪ :

من خلال تعيين المسافة إلى 0 بكسل ، قمنا بتوسيط الظل المسقط خلف النص ، وإنشاء مخطط أو حد باهت حول الأحرف:

الخطوة 11: زيادة حجم Drop Shadow
لنشر الظل (أو التوهج ، في هذه الحالة) بعيدًا عن الحواف ، قم بزيادة قيمة الحجم :

كلما زدت ذلك ، كلما ظهر التوهج على نطاق أوسع:

الخطوة 12: قم بتغيير الكنتور إلى المخروط
في هذه المرحلة ، لا يبدو التأثير حتى الآن مثل رذاذ الطلاء. يجب أن يبدو توهجنا وكأنه مخطط تفصيلي حول أشكال الحروف.
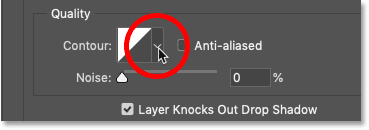
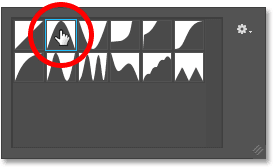
لإصلاح ذلك ، لا يزال في مربع الحوار Layer Style ، انتقل إلى قسم الجودة ، وانقر فوق السهم الصغير بجوار الصورة المصغرة لمعاينة Contour :

ثم اختر محيط المخروط بالنقر المزدوج على الصورة المصغرة. إنه واحد في الصف العلوي ، والثاني من اليسار:

تؤثر الملامح على شفافية الظل المسقط ، وتغير كيف وأين تنتقل من معتمة إلى مساحات شفافة. وعلى الفور ، نرى مخططًا أقوى بكثير حول حواف الحروف:

الخطوة 13: قم بإلغاء تحديد “Layer Knocks Out Drop Shadow”
لكن لاحظ أنه على الرغم من أن النص الخاص بنا شفاف ، إلا أن التوهج يظهر فقط حول الجزء الخارجي منه. نحن بحاجة لرؤية التوهج داخل الحروف أيضًا.
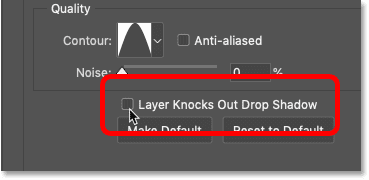
لإصلاح ذلك ، قم بإلغاء تحديد الخيار الذي يقول Layer Knocks Out Drop Shadow :

والآن يظهر المخطط سواء خارج و داخل النص:

الخطوة 14: أعد ضبط قيمة الحجم إذا لزم الأمر
في هذه المرحلة ، قد تحتاج إلى الرجوع وإعادة ضبط قيمة الحجم لتغيير سمك المخطط التفصيلي. لا تذهب عالياً جدًا وإلا ستنشر الوهج بعيدًا جدًا. يعتمد الحجم الدقيق الذي تحتاجه على حجم النص الخاص بك.
في حالتي ، سأذهب بقيمة حجم تبلغ حوالي 120 بكسل ، ولكن قد تحتاج إلى قيمة مختلفة:

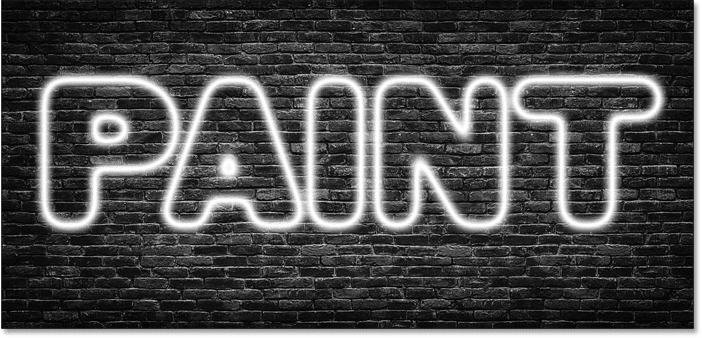
وإليك النتيجة:

الخطوة 15: أضف الضوضاء
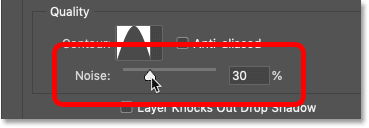
أخيرًا ، أضف بعض الضوضاء إلى المخطط التفصيلي عن طريق زيادة قيمة الضوضاء . سأحدد ما لدي على حوالي 25-30٪:

والآن ، إذا قمت بالتكبير ، نرى بقعًا صغيرة في المخطط ، مما يجعلها تبدو أشبه بطلاء بالرش.
اعتمادًا على حجم الخط الذي تستخدمه ، قد تلاحظ بعض الحواف القاسية الباهتة على طول المناطق التي يلتقي فيها التأثير والخلفية. في لقطة الشاشة هذه ، يمكنك رؤيتها داخل الحروف “P” و “A”. ستختفي هذه الحواف بمجرد دمج النص مع الخلفية ، وهو ما سنفعله بعد ذلك:

كيفية مزج النص المطلي بالرش مع الخلفية
في هذه المرحلة ، انتهينا من تأثير طبقة Drop Shadow. لذلك دعونا نتعلم كيفية مزج التأثير مع الخلفية ، لذلك يبدو أن النص قد تم رسمه بالفعل على الخلفية وليس مجرد الجلوس أمامه. عندما ننتهي ، سأوضح لك كيفية نسخ التأثير لإضافة المزيد من النص مع الحفاظ على تأثيرات الطبقة وخيارات المزج سليمة.
الخطوة 16: افتح خيارات المزج في Photoshop
لا يزال في مربع الحوار Layer Style ، حدد فئة Blending Options على اليسار:

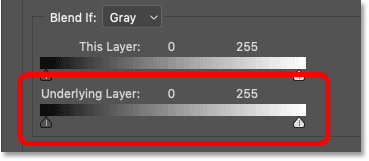
الخطوة 17: اسحب شريط التمرير الأسود “الطبقة السفلية” إلى اليمين
في الجزء السفلي من خيارات المزج مجموعتان من أشرطة التمرير. واحد في الأعلى يقول “هذه الطبقة” والآخر أدناه يقول “الطبقة الأساسية”. يمكننا استخدام أشرطة التمرير هذه لدمج النص مع صورة الخلفية. والمجموعة التي نحتاجها هي المجموعة السفلية ( الطبقة السفلية ):

لاحظ شريطي التمرير أسفل شريط التدرج. يوجد شريط تمرير أسود على اليسار وشريط تمرير أبيض على اليمين. سنقوم بدمج نصنا مع أحلك أجزاء صورة الخلفية لدينا. ومن أجل ذلك ، نحتاج إلى شريط التمرير الأسود .
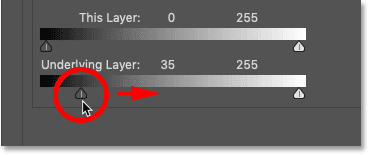
انقر فوق شريط التمرير الأسود وابدأ في سحبه نحو اليمين:

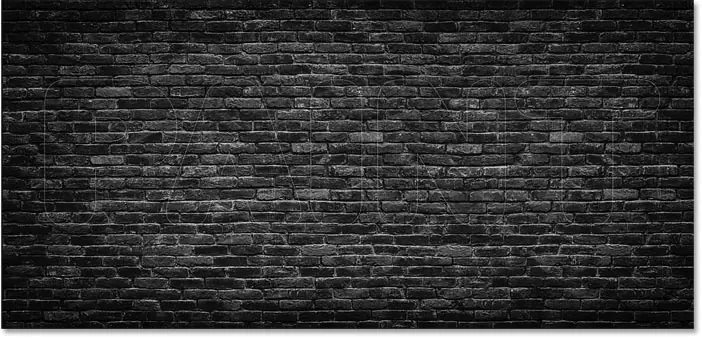
أثناء السحب ، راقب النص الخاص بك وسترى المناطق الأكثر ظلمة من صورة الخلفية تبدأ في الظهور من خلالها. وكلما قمت بالسحب أكثر ، يظهر المزيد والمزيد من الخلفية:

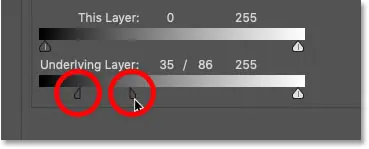
الخطوة 18: قم بتقسيم شريط التمرير الأسود إلى النصف
المشكلة هي أن الانتقالات بين النص والخلفية قاسية للغاية. لإنشاء انتقالات أكثر سلاسة ، اضغط مع الاستمرار على مفتاح Alt (Win) / Option (Mac) على لوحة المفاتيح. انقر على الجانب الأيمن من شريط التمرير الأسود واسحبه بعيدًا عن الجانب الأيسر. هذا يقسم شريط التمرير إلى نصفين:

الخطوة 19: اضبط أشرطة التمرير لإنشاء انتقال سلس
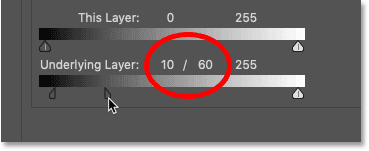
يتحكم النصف الأيسر من شريط التمرير الآن في مستوى السطوع حيث يبدأ النص في الظهور أمام الخلفية. والنصف الأيمن يضبط مستوى السطوع حيث يصبح النص مرئيًا بالكامل ولا تظهر الخلفية من خلاله. تصبح المنطقة الواقعة بين شريطي التمرير هي منطقة الانتقال حيث يتم دمج النص والخلفية معًا. كلما تباعدت عن بعضها البعض ، كلما ظهر الانتقال بشكل تدريجي.
اضبط كل نصف من شريط التمرير حتى تصبح راضيًا عن التأثير. لا توجد قيم محددة لاستخدامها هنا لأنها ستعتمد على صورة الخلفية الخاصة بك.
في حالتي ، سأقوم بضبط النصف الأيسر على مستوى سطوع 10 والنصف الأيمن على مستوى سطوع 60. بمعنى آخر ، أي مناطق من صورة الخلفية الخاصة بي عند مستوى سطوع 10 أو أغمق ستكون تمامًا تظهر من خلال النص. سيتم إخفاء المناطق عند مستوى سطوع 60 أو أفتح تمامًا بواسطة النص. ومستويات السطوع بين (11 إلى 59) هي المكان الذي يحدث فيه الانتقال:

ومع دمج النص الآن مع الصورة ، نحصل على تأثير رش أكثر واقعية المظهر:

الخطوة 20: أغلق مربع الحوار Layer Style
لقد انتهينا من التأثير الرئيسي ، لذا استمر وأغلق مربع الحوار Layer Style بالنقر فوق OK:

وفي لوحة Layers ، نرى الآن Drop Shadow مدرجًا كتأثير أسفل طبقة Type. نرى أيضًا أيقونة Blending Options بجانب أيقونة “fx” ، تخبرنا أن لدينا أيضًا بعض خيارات المزج المتقدمة المطبقة على الطبقة:

كيفية تكرار تأثير النص المطلي بالرش
في هذه المرحلة ، من السهل إضافة المزيد من النص المطلي بالرش.
الخطوة 21: قم بعمل نسخة من طبقة الكتابة
كل ما علينا فعله هو تكرار طبقة الكتابة الخاصة بنا. ما عليك سوى سحبها لأسفل إلى أيقونة Add New Layer أسفل لوحة Layers:

تظهر نسخة من طبقة الكتابة فوق النسخة الأصلية ، مكتملة بتأثير Drop Shadow وخيارات المزج الخاصة بنا:

الخطوة 22: حدد أداة التحريك
لتغيير موضع النص ، حدد أداة التحريك من شريط الأدوات:

الخطوة 23: انقل النص إلى مكانه
ثم انقر فوق النص وانقله إلى مكانه. سأقوم بسحب نسخة النص لأعلى:

ثم في لوحة Layers ، سأضغط على طبقة Type الأصلية لتحديدها:

وسأسحب النص الأصلي لأسفل:

كيفية تحرير النص المطلي بالرش
نظرًا لأن نصنا لا يزال نوعًا قابلاً للتحرير ، يمكننا بسهولة تحرير النص والحفاظ على تأثير طلاء الرش سليماً.
الخطوة 24: حدد أداة الكتابة
لا أريد أن تكون كلتا الكلمتين متماثلتين ، لذا لتحرير النص العلوي ، سأختار أداة الكتابة من شريط الأدوات:

الخطوة 25: حدد النص وحرره
بعد ذلك ، أنقر نقرًا مزدوجًا داخل الكلمة لتمييزها:
وسأغير الكلمة من “PAINT” إلى “SPRAY”:

لقبولها ، سأضغط على علامة الاختيار في شريط الخيارات:

الخطوة 26: قم بتغيير حجم النص المحرر باستخدام Free Transform
سأقوم بتغيير حجم النص العلوي بالانتقال إلى قائمة تحرير واختيار التحويل الحر :

وبعد ذلك سأقوم بسحب مقابض الزاوية العلوية لتغيير حجم الكلمة بحيث تكون بنفس عرض الكلمة السفلية. لقبوله ، سأضغط على Enter (Win) / Return (Mac) على لوحة المفاتيح الخاصة بي:

كيفية تغيير لون رذاذ الطلاء
وأخيرًا ، لنلقِ نظرة على كيفية تغيير لون التأثير.
الخطوة 27: انقر نقرًا مزدوجًا فوق تأثير طبقة الظل المسقط
لتغيير لون رذاذ الطلاء ، انقر نقرًا مزدوجًا فوق الكلمات “Drop Shadow” أسفل طبقة النوع. إذا كان لديك أكثر من طبقة Type واحدة كما أفعل ، فتأكد من النقر نقرًا مزدوجًا فوق الطبقة التي تريد تحريرها.
في حالتي ، سأبدأ بكلمة “SPRAY” في الأعلى:

الخطوة 28: انقر فوق حامل اللون
يؤدي هذا إلى إعادة فتح مربع الحوار Layer Style. انقر فوق حامل اللون :

الخطوة 29: اختر لونًا جديدًا من Color Picker
ثم في Color Picker ، اختر لونًا جديدًا. سأختار شيئًا ساطعًا ، مثل الأصفر:

انقر فوق OK لإغلاق Color Picker ، ثم انقر فوق OK لإغلاق مربع الحوار Layer Style. والآن تم تلوين النص العلوي باللون الأصفر:

تغيير لون النص السفلي
سأفعل نفس الشيء مع النص السفلي. سوف أنقر نقرًا مزدوجًا فوق الكلمات “Drop Shadow” لإعادة فتح مربع الحوار Layer Style:

وبعد ذلك سأضغط على حامل اللون:

وسأختار لونًا جديدًا من Color Picker. بالنسبة للنص السفلي ، سأختار مرة أخرى شيئًا ساطعًا ، مثل اللون الوردي المحمر:

سأضغط على موافق مرة أخرى لإغلاق Color Picker ، ثم OK لإغلاق مربع الحوار Layer Style.
وهنا ، بعد إضافة اللون إلى كلمتين ، تكون النتيجة النهائية: