إنشاء صورة مجمعة عمودية باستخدام الفوتوشوب
جدول المحتويات
- 1 إنشاء صورة مجمعة عمودية باستخدام الفوتوشوب
- 1.0.1 الخطوة 1: قم بإنشاء مستند Photoshop جديد
- 1.0.2 الخطوة 2: أضف أدلة عمودية
- 1.0.3 الخطوة 3: افتح صورك
- 1.0.4 الخطوة 4: قم بالرجوع إلى مستند الكولاج الرئيسي
- 1.0.5 الخطوة 6: ارسم تحديدًا حول أحد الأشرطة الرأسية
- 1.0.6 الخطوة 7: قم بالتبديل إلى إحدى صورك
- 1.0.7 الخطوة 8: حدد الصورة وانسخها
- 1.0.8 الخطوة 9: الصق الصورة في التحديد
- 1.0.9 الخطوة 10: قم بتغيير حجم الصورة وتحريكها باستخدام التحويل الحر
- 1.0.10 الخطوة 11: كرر نفس الخطوات لإضافة المزيد من الصور
- 1.0.11 الخطوة 12: امسح الأدلة
- 1.0.12 الخطوة 13: أضف ضربة حول إحدى الصور
- 1.0.13 الخطوة 14: انسخ والصق الحد على الصور الأخرى
- 1.0.14 الخطوة 15: أضف طبقة جديدة فوق الصور
- 1.0.15 الخطوة 16: املأ الطبقة بلون
- 1.0.16 الخطوة 17: الصق الحد على الطبقة
- 1.0.17 الخطوة 18: قم بتغيير موضع السكتة الدماغية إلى الداخل
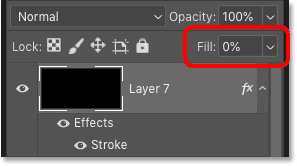
- 1.0.18 الخطوة 19: اخفض التعبئة إلى 0 بالمائة
- 1.0.19 الخطوة 20: أضف طبقة تعبئة بلون خالص
- 1.0.20 الخطوة 21: اختر لونًا لدمجه في الصورة المجمعة
- 1.0.21 الخطوة 22: قم بتغيير وضع مزج طبقة التعبئة إلى اللون
- 1.0.22 الخطوة 23: اخفض عتامة طبقة التعبئة
سنبدأ بإنشاء مستند جديد وتقسيمه إلى أقسام عمودية باستخدام أدلة Photoshop. ثم سنقوم برسم التحديدات من الأدلة ولصق صورنا في التحديدات. سنقوم بتغيير حجم الصور وإعادة وضعها باستخدام Free Transform ، وسنضيف حدًا حول الصور باستخدام تأثيرات الطبقة. وأخيرًا ، سأوضح لك طريقة سريعة لتوحيد الألوان في صورك حتى تمتزج الصورة المجمعة بأكملها معًا!
إليك ما ستبدو عليه الصورة المجمعة النهائية عند الانتهاء. لقد استخدمت ست صور هنا ولكن يمكن تخصيص هذا التأثير بسهولة لأكبر عدد تريده من الصور:
النتيجة النهائية.
سنبدأ بإنشاء مستند Photoshop جديد ثم تقسيمه إلى العديد من الأقسام التي نحتاجها لعرض صورنا.

الخطوة 1: قم بإنشاء مستند Photoshop جديد
عند تشغيل Photoshop CC بدون فتح صورة ، يتم نقلك إلى الشاشة الرئيسية :

الشاشة الرئيسية في Photoshop CC.
ل إنشاء مستند جديد من الشاشة الرئيسية، انقر فوق جديد إنشاء زر في العمود على اليسار:

انقر فوق الزر “إنشاء جديد” “.
أو اذهب إلى قائمة ملف في شريط القوائم واختر جديد :

الذهاب إلى ملف> جديد.
ضبط عرض المستند وارتفاعه
في كلتا الحالتين ، يفتح مربع الحوار New Document. في لوحة تفاصيل الإعداد المسبق على الجانب الأيمن ، أدخل عرضًا وارتفاعًا للمستند. بالنسبة لهذا البرنامج التعليمي ، سأقوم بإنشاء مستند يبلغ عرضه ضعف طوله. أنا تعيين العرض إلى 2000 بكسل و الارتفاع إلى 1000 بكسل :

إدخال العرض والارتفاع للمستند.
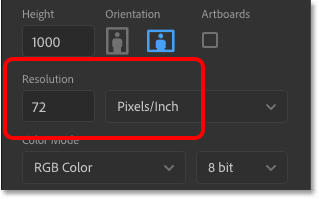
تحديد قيمة الدقة
و قيمة قرار تحت العرض والارتفاع لا ينطبق إلا على طباعة. لذلك إذا لم تكن تطبع ملصقة ، يمكنك تجاهل هذه القيمة. ولكن إذا كنت تقوم بإنشاء هذا التأثير للطباعة ، فقم بتعيين الدقة على 300 بكسل / بوصة ، وهو معيار الصناعة للطباعة عالية الجودة . ستحتاج على الأرجح إلى حجم مستند أكبر أيضًا ، وستحتاج إلى تعيين العرض والارتفاع بالبوصة بدلاً من البكسل.
في حالتي ، نظرًا لأنني لن أقوم بطباعة الصورة المجمعة ، فإن قيمة الدقة لا تهم:

تجاهل قيمة الدقة إذا كنت لا تطبع الصورة المجمعة.
اختيار لون الخلفية
اترك محتويات الخلفية مضبوطة على الأبيض ، وكل شيء آخر في الإعدادات الافتراضية:

اختيار اللون الأبيض لخلفية المستند.
إنشاء الوثيقة الجديدة
ثم لإنشاء المستند وإغلاق مربع الحوار New Document ، انقر فوق الزر Create :

إنشاء الوثيقة الجديدة.
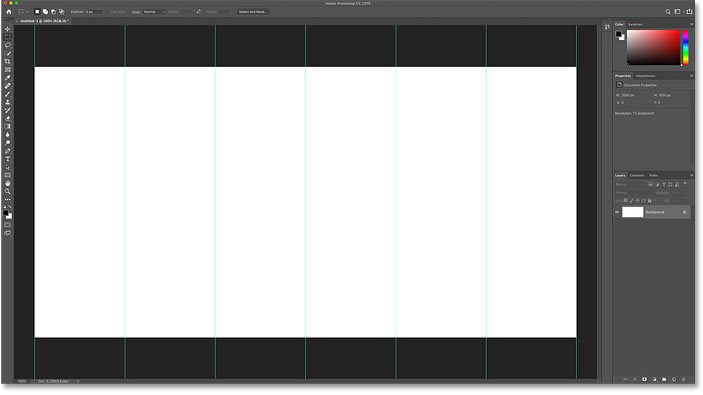
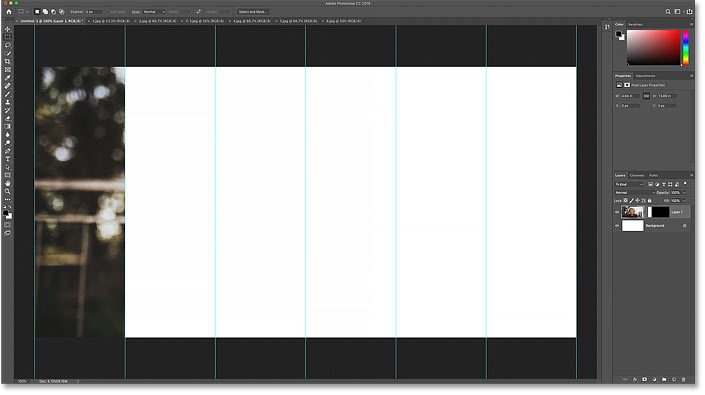
يظهر المستند الجديد المليء باللون الأبيض على الشاشة:

يظهر المستند الجديد.
الخطوة 2: أضف أدلة عمودية
لتقسيم اللوحة القماشية إلى أقسام عمودية ، سنستخدم ميزة New Guide Layout في Photoshop . هذه الميزة متاحة فقط في Photoshop CC . لتحديده ، انتقل إلى القائمة عرض في شريط القوائم واختر تخطيط دليل جديد :

الذهاب إلى عرض> تخطيط دليل جديد.
في مربع الحوار New Guide Layout ، تأكد من تحديد خيار Columns (محدد). ثم أدخل عدد الأعمدة التي تحتاجها في حقل الرقم . في حالتي ، لدي ست صور لعرضها في الصورة المجمعة ، لذا سأدخل 6 .
اترك حقل العرض فارغًا للسماح لبرنامج Photoshop بتقسيم اللوحة القماشية إلى أقسام متساوية. ونظرًا لأننا لا نريد أي مسافة بين الأعمدة ، اترك حقل التوثيق فارغًا أيضًا (أو اضبطه على 0). لا نحتاج أيضًا إلى أي أدلة أفقية ، لذا اترك خيار الصفوف بدون تحديد. ثم انقر فوق “موافق” لإغلاق مربع الحوار:

إعدادات تخطيط الدليل الجديد.
ولدينا الآن أدلة لدينا تقسم اللوحة إلى شرائح عمودية:

المستند بعد إضافة الأدلة.
الخطوة 3: افتح صورك
بعد ذلك ، افتح الصور التي تريد وضعها في الصورة المجمعة. اصعد إلى قائمة ملف واختر فتح :

الذهاب إلى ملف> فتح.
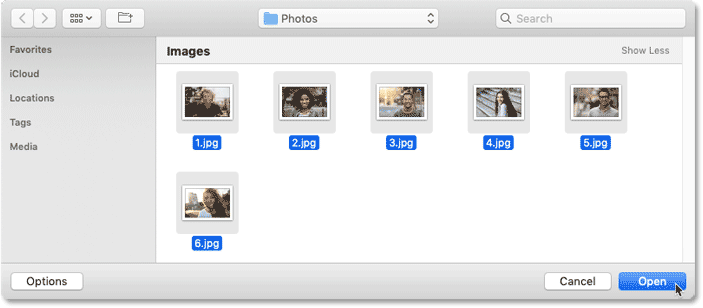
ثم انتقل إلى المجلد الذي يحتوي على صورك. لتسهيل الأمور ، قمت بإعادة تسمية صوري بناءً على المكان الذي ستظهر فيه في الصورة المجمعة من اليسار إلى اليمين. لذلك ستكون “1.jpg” هي الصورة الأولى على اليسار ، وستظهر “2.jpg” بجانبها ، وعلى طول الطريق إلى “6.jpg” على اليمين.
سنفتح جميع صورنا في Photoshop مرة واحدة. لتحديد صور متعددة ، اضغط مع الاستمرار على مفتاح Shift أثناء النقر فوق الصور المصغرة. ثم انقر فوق فتح :

انقر مع الضغط على مفتاح Shift فوق الصور لتحديدها ، ثم انقر فوق فتح.
الخطوة 4: قم بالرجوع إلى مستند الكولاج الرئيسي
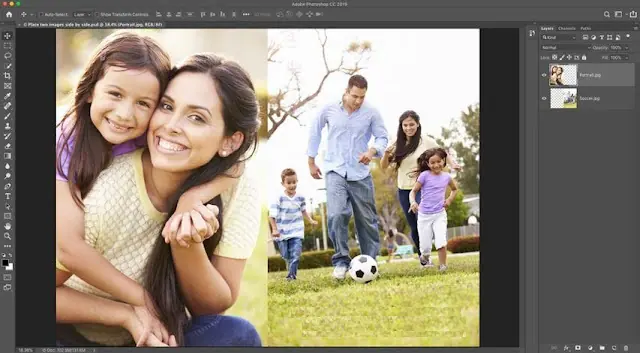
يتم فتح كل صورة في مستند منفصل خاص بها ، ويمكنك التبديل بين المستندات بالنقر فوق علامات التبويب الموجودة في الجزء العلوي:

انقر فوق علامات التبويب للتبديل بين الصور.
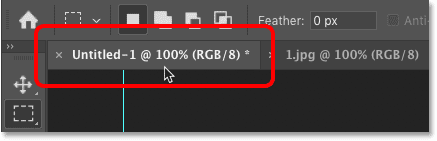
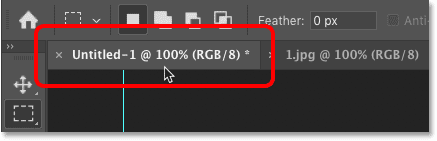
ارجع إلى مستند الصورة المجمعة الرئيسي (“Untitled-1”) بالنقر فوق علامة التبويب الخاصة بها:

إعادة تحديد المستند الرئيسي.
في هذه المرحلة ، فإن نقل صورك إلى الصورة المجمعة هو مجرد مسألة تكرار نفس الخطوات مع كل صورة. والخطوة الأولى هي رسم تحديد حول أحد الأشرطة الرأسية.
حدد أداة الخيمة المستطيلة من شريط الأدوات :

اختيار أداة الخيمة المستطيلة.
الخطوة 6: ارسم تحديدًا حول أحد الأشرطة الرأسية
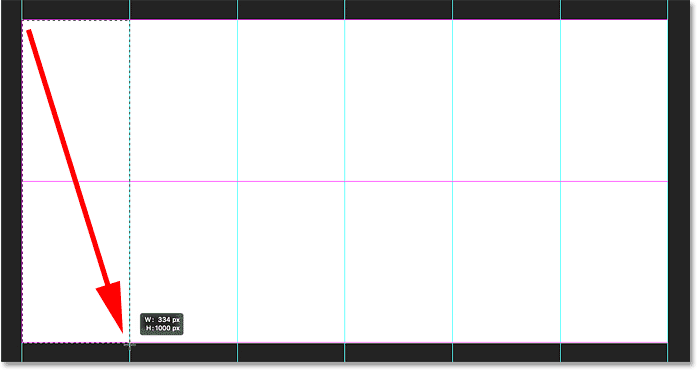
ثم ارسم تحديدًا حول أحد الأقسام. نظرًا لأننا نعمل من اليسار إلى اليمين ، سأبدأ بالأول على اليسار.
انقر في الزاوية اليسرى العلوية من القسم ، ثم استمر في الضغط على زر الماوس واسحب قطريًا لأسفل إلى الركن الأيمن السفلي. يجب أن يتم محاذاة مخطط التحديد الخاص بك إلى الأدلة على كلا الجانبين ، بالإضافة إلى الجزء العلوي والسفلي من المستند. حرر زر الماوس ، وسيظهر مخطط التحديد حول المنطقة بأكملها:

رسم تحديد مستطيل حول القسم الرأسي الأول من الكولاج.
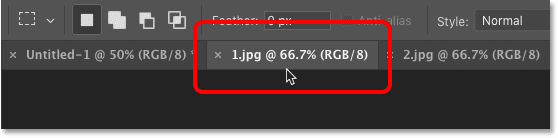
الخطوة 7: قم بالتبديل إلى إحدى صورك
قم بالتبديل إلى الصورة التي تريد وضعها داخل التحديد بالنقر فوق علامة التبويب الخاصة بها . سأضغط على علامة التبويب لصورتي الأولى “1.jpg”:

التبديل إلى مستند الصورة الأولى.
وهذه هي الصورة التي أستخدمها. قمت بتنزيل جميع صوري من Adobe Stock:

الصورة الأولى التي سيتم وضعها في الكولاج. رصيد الصورة: Adobe Stock.
الخطوة 8: حدد الصورة وانسخها
حدد الصورة بالانتقال إلى قائمة التحديد واختيار الكل ، أو بالضغط على Ctrl + A (Win) / Command + A (Mac):

الذهاب إلى تحديد> الكل.
ثم انسخ الصورة بالذهاب إلى قائمة التحرير واختيار نسخ ، أو الضغط على Ctrl + C (Win) / Command + C (Mac):

الذهاب إلى تحرير> نسخ.
الخطوة 9: الصق الصورة في التحديد
ارجع مرة أخرى إلى مستندك الرئيسي عن طريق النقر فوق علامة التبويب الخاصة به :

إعادة تحديد المستند الرئيسي.
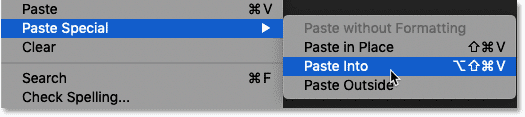
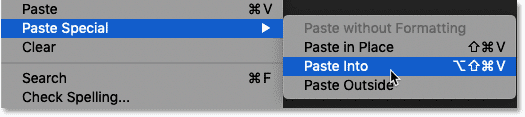
ثم للصق الصورة في التحديد ، انتقل إلى قائمة ” تحرير ” ، واختر ” لصق خاص” ، ثم اختر ” لصق في” :

الذهاب إلى تحرير> لصق خاص> لصق في.
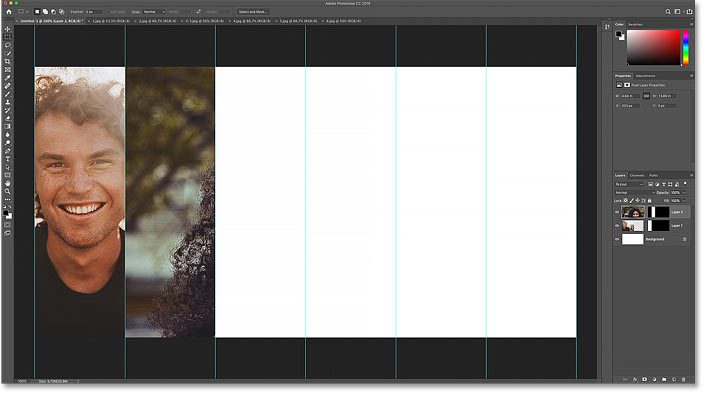
تظهر الصورة ، أو جزء منها على الأقل ، داخل القسم. نظرًا لأن الصورة أكبر من أن تتناسب مع الشريط الرأسي الضيق ، يكون جزء فقط من الصورة مرئيًا. وهناك احتمالات ، إنه ليس الجزء الذي تريد عرضه. سنتعلم كيفية تحريك الصورة وتغيير حجمها في لحظة:

النتيجة بعد لصق الصورة في التحديد.
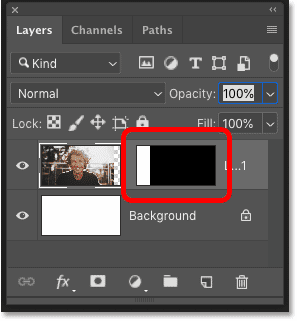
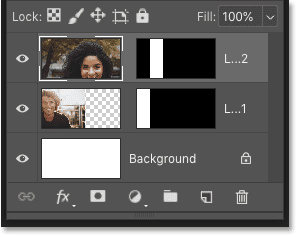
يتم تحويل التحديد إلى قناع طبقة
لكن لاحظ أن مخطط اختيارنا قد انتهى الآن. بدلاً من ذلك ، في لوحة Layers ، نرى أن Photoshop لم يضع الصورة على طبقتها الخاصة فحسب ، بل قام أيضًا بتحويل مخطط التحديد إلى قناع طبقة .
الجزء الأبيض من القناع هو المنطقة التي كانت داخل تحديدنا ، وهي المنطقة التي تظهر فيها الصورة في المستند. والجزء الأسود هو كل ما كان خارج التحديد. هذا هو المكان الذي يتم إخفاء الصورة فيه:

تم تحويل التحديد إلى قناع طبقة.
الخطوة 10: قم بتغيير حجم الصورة وتحريكها باستخدام التحويل الحر
لتغيير حجم الصورة داخل الشريط العمودي وتحريك موضوعنا في مكانه ، سنستخدم أمر التحويل الحر في Photoshop . اصعد إلى قائمة التحرير واختر التحويل الحر ، أو اضغط على Ctrl + T (Win) / Command + T (Mac):

الذهاب إلى تحرير> التحويل الحر.
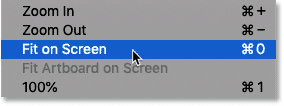
هذا يضع مربع التحويل الحر ويتعامل مع الصورة. إذا لم تتمكن من رؤية جميع مقابض التحويل لأن صورتك تمتد إلى ما وراء المنطقة القابلة للعرض من المستند ، فانتقل إلى قائمة العرض واختر Fit on Screen ، أو اضغط على Ctrl + 0 (Win) / Command + 0 (Mac) :

الذهاب إلى View> Fit on Screen.
ثم اسحب المقابض لتغيير حجم الصورة داخل الشريط الرأسي. اعتبارًا من Photoshop CC 2019 ، يؤدي سحب المقبض إلى تغيير حجم الصورة بشكل متناسب ، لذلك لم تعد هناك حاجة إلى الضغط على مفتاح Shift. ولكن إذا كنت تريد قياس الصورة من مركزها بدلاً من الجانب أو الزاوية المعاكسة ، فاضغط مع الاستمرار على Alt (Win) / Option (Mac) أثناء السحب.
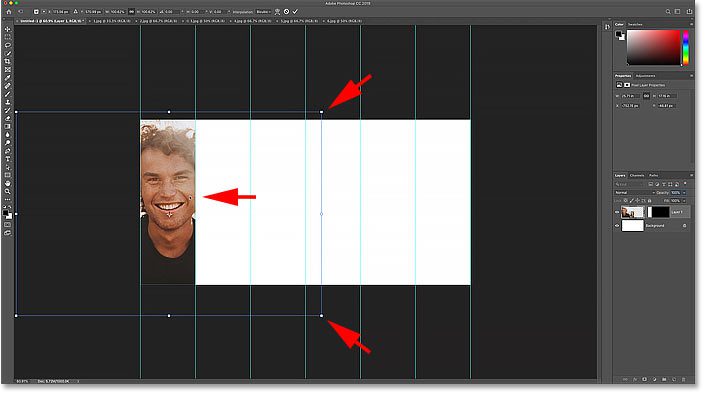
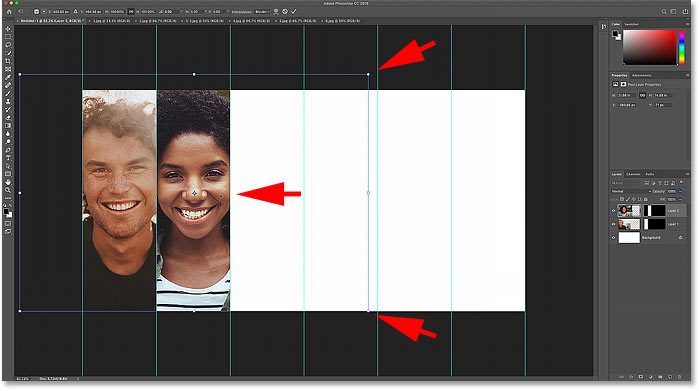
ولتحريك موضوعك إلى العرض ، انقر واسحب داخل مربع التحويل الحر:

تغيير حجم الصورة ونقلها إلى مكانها باستخدام التحويل الحر.
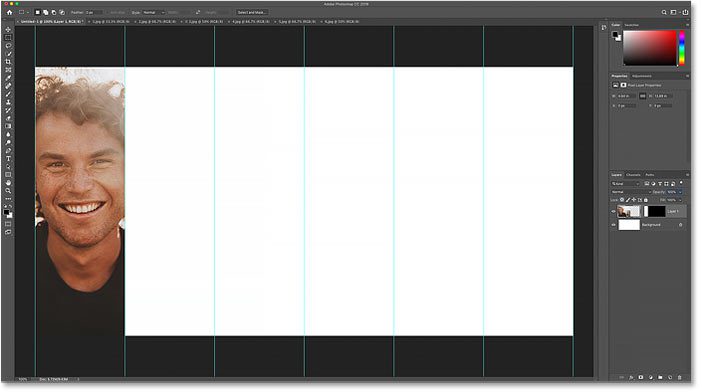
لقبولها وإغلاق التحويل الحر ، اضغط على Enter (Win) / Return (Mac). ثم أعد تكبير المستند إذا لزم الأمر بالضغط على Ctrl (Win) / Command (Mac) والضغط على علامة الجمع ( + ) على لوحة المفاتيح. وقد وضعنا الآن صورتنا الأولى في الصورة المجمعة:

تم إضافة الصورة الأولى.
الخطوة 11: كرر نفس الخطوات لإضافة المزيد من الصور
الآن بعد أن عرفنا كيفية وضع صورة في الصورة المجمعة ، فإن إضافة بقية صورنا هي مجرد مسألة تكرار نفس الخطوات. فيما يلي ملخص سريع:
حدد قسمًا جديدًا من الصورة المجمعة
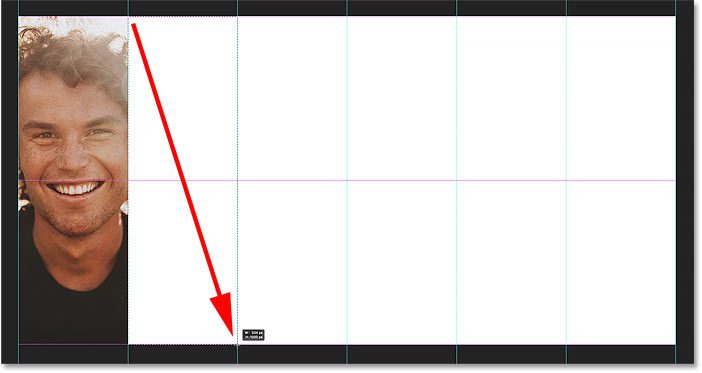
أولاً ، استخدم أداة Rectangular Marquee Tool لرسم تحديد حول القسم الرأسي التالي:

اختيار القسم التالي من الكولاج.
التبديل إلى الصورة التالية
ثم قم بالتبديل إلى الصورة التي تريد وضعها داخل التحديد بالنقر فوق علامة التبويب الخاصة بها :

التحول إلى الصورة التالية.
ها هي الصورة الثانية التي أستخدمها:

الصورة الثانية. رصيد الصورة: Adobe Stock.
حدد وانسخ الصورة
حدد الصورة بالانتقال إلى تحديد > الكل ، ثم انسخها بالانتقال إلى تحرير > نسخ :

اختيار ونسخ الصورة.
الصق الصورة في التحديد
ارجع مرة أخرى إلى المستند المجمّع الرئيسي بالنقر فوق علامة التبويب الخاصة به:

العودة إلى وثيقة الكولاج الرئيسية.
ثم الصق الصورة في التحديد بالانتقال إلى تحرير > لصق خاص > لصق في :

لصق الصورة في التحديد الجديد.
ستظهر الصورة داخل القسم:

النتيجة بعد لصق الصورة الثانية.
وفي لوحة Layers ، سترى أن Photoshop قد وضع الصورة على طبقتها الخاصة وحوّل مخطط التحديد إلى قناع طبقة:

تظهر الصورة على طبقتها الخاصة بقناعها الخاص.
قم بتغيير حجم الصورة وتحريكها باستخدام التحويل الحر
انتقل إلى Edit > Free Transform ، أو اضغط على Ctrl + T (Win) / Command + T (Mac) ، لوضع مربع التحويل الحر والمقابض حول الصورة. وإذا لم تتمكن من رؤية جميع المقابض ، فانتقل إلى View > Fit on Screen أو اضغط على Ctrl + 0 (Win) / Command + 0 (Mac):

الذهاب إلى تحرير> التحويل الحر.
ثم قم بتغيير حجم الصورة عن طريق سحب المقابض. اضغط مع الاستمرار على Alt (Win) / Option (Mac) لتغيير حجم الصورة من المركز. ولتحريك موضوعك إلى مكانه ، انقر واسحب داخل مربع التحويل الحر. يمكنك أيضًا دفع الصورة في مكانها باستخدام مفاتيح الأسهم على لوحة المفاتيح:

تغيير حجم وتحريك الثانية مع التحويل الحر.
اضغط على Enter (Win) / Return (Mac) لقبوله وإغلاق Free Transform. ثم لإعادة تكبير الصورة إذا لزم الأمر ، اضغط مع الاستمرار على Ctrl (Win) / Command (Mac) واضغط على علامة الجمع ( + ) على لوحة المفاتيح:

تمت إضافة الصورة الثانية إلى الصورة المجمعة.
اضافة الصور المتبقية
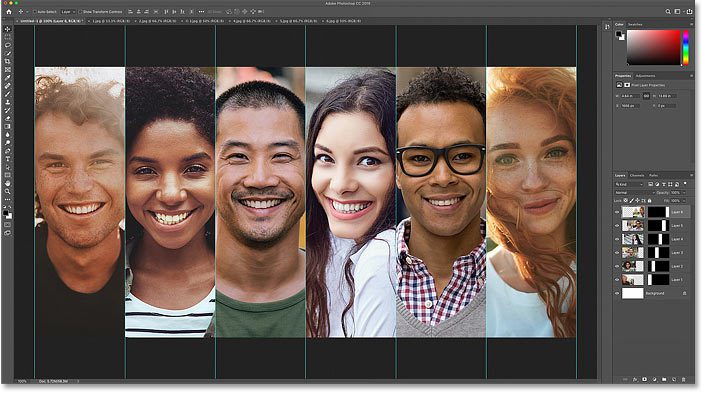
سأستخدم نفس الخطوات لإضافة بقية صوري بسرعة إلى الصورة المجمعة ، وإليك النتيجة. إذا كنت تريد استخدام نفس الصور التي استخدمتها هنا ، فيمكنك تنزيلها من Adobe Stock ( الصورة 1 ، الصورة 2 ، الصورة 3 ، الصورة 4 ، الصورة 5 ، الصورة 6 ):

تم إضافة جميع الصور.
الخطوة 12: امسح الأدلة
لم نعد بحاجة إلى أدلة Photoshop بعد الآن. لذلك لإزالتها ، انتقل إلى قائمة العرض واختر Clear Guides :

الذهاب إلى عرض> مسح الأدلة.
الخطوة 13: أضف ضربة حول إحدى الصور
للمساعدة في فصل الصور في الصورة المجمعة ، سنضيف حدودًا حولها. وبدلاً من إضافة الحد إلى كل صورة واحدة تلو الأخرى ، سنضيفها إلى صورة واحدة فقط ثم نقوم بنسخها ولصقها على الصور الأخرى.
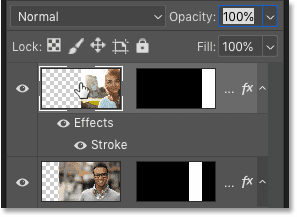
في لوحة Layers ، حدد الصورة الأولى على يسار الصورة المجمعة بالنقر فوق مصغرها . يجب أن تكون الطبقة الأولى فوق طبقة الخلفية:

تحديد الطبقة الأولى فوق طبقة الخلفية.
ثم انقر فوق رمز Layer Effects (رمز ” fx “) في الأسفل:
![]()
تحديد الطبقة الأولى فوق طبقة الخلفية.
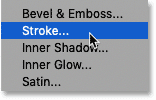
واختر Stroke من القائمة:

إضافة تأثير طبقة ضربة فرشاة.
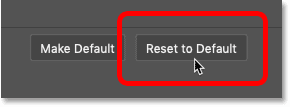
يؤدي هذا إلى فتح مربع الحوار Layer Style المعين على خيارات Stroke. انقر فوق الزر Reset to Default (إعادة التعيين إلى الافتراضي) بحيث يبدأ كلانا بإعدادات Stroke الافتراضية:

استعادة الإعدادات الافتراضية.
ثم انقر فوق عينة اللون لاختيار لون جديد للحد:

النقر فوق حامل اللون.
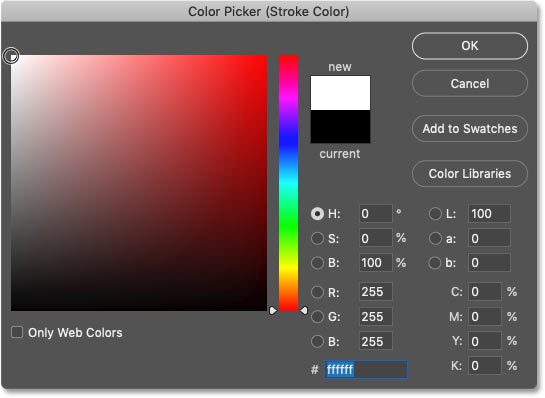
في Color Picker ، اختر الأبيض ، ثم انقر فوق OK:

اختيار الأبيض للون الحد.
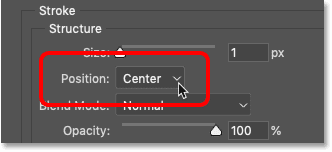
تعيين الوظيفة من السكتة الدماغية ل مركز بحيث سيتم تقسيم عرض السكتة الدماغية بالتساوي بين هذه الصورة والصورة بجانبه:

ضبط موضع السكتة الدماغية على المركز.
وأخيرًا ، اختر حجمًا لضربتك. نظرًا لأنني أعمل مع صورة منخفضة الدقة وأريد حدًا رفيعًا ، فسأقوم بتعيين الحجم على 2 بكسل . إذا كنت تقوم بإنشاء الكولاج الخاص بك للطباعة ، فستحتاج إلى قيمة أكبر. عند الانتهاء ، انقر فوق “موافق” لإغلاق مربع الحوار:

ضبط حجم الخط.
وهنا نرى حدًا رفيعًا حول تلك الصورة الأولى على اليسار:

يظهر الحد حول الصورة الأولى.
الخطوة 14: انسخ والصق الحد على الصور الأخرى
الآن بعد أن أضفنا الحد إلى الصورة الأولى ، يمكننا نسخها ولصقها بسرعة على الصور الأخرى.
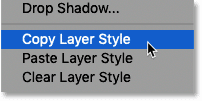
مع استمرار تحديد الصورة الأولى في لوحة Layers ، انتقل إلى قائمة Layer في شريط القائمة ، واختر Layer Style ، ثم اختر Copy Layer Style :

الذهاب إلى Layer> Layer Style> Copy Layer Style.
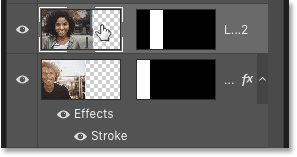
ثم عد مرة أخرى إلى لوحة Layers ، وحدد الصور الأخرى. ابدأ بالضغط على الصورة التالية مباشرة فوق الصورة التي طبقنا فيها الحد:

تحديد الصورة التالية في لوحة Layers.
ثم اضغط مع الاستمرار على مفتاح Shift وانقر على الصورة في الأعلى. يؤدي هذا إلى تحديد كلتا الطبقتين بالإضافة إلى كل الطبقات بينهما:

اضغط مع الاستمرار على Shift وانقر فوق طبقة الصورة العلوية.
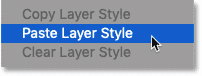
ارجع إلى قائمة Layer ، واختر Layer Style ، وهذه المرة اختر Paste Layer Style:

الذهاب إلى Layer> Layer Style> Paste Layer Style.
والآن تظهر السكتة الدماغية حول الصور الأخرى أيضًا:

النتيجة بعد لصق الحد على الصور الأخرى.
الخطوة 15: أضف طبقة جديدة فوق الصور
المشكلة الوحيدة في الحد هو أنك إذا نظرت عن كثب ، سترى أنها تظهر فقط نصف عرضها حول خارج الصورة المجمعة كما تظهر بين الصور. لإصلاح ذلك ، سنضيف طبقة جديدة فوق الصور ثم نطبق ضربة أخرى.
في لوحة Layers ، انقر فوق الطبقة العليا لتحديدها:

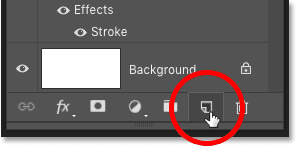
اختيار الطبقة العليا.
ثم انقر فوق أيقونة Add New Layer :

إضافة طبقة جديدة.
تظهر طبقة فارغة جديدة فوق الصور:

الطبقة الجديدة.
الخطوة 16: املأ الطبقة بلون
في الوقت الحالي ، الطبقة الجديدة شفافة. لن يعرض Photoshop الحد أو أي تأثير آخر للطبقة أمام الشفافية. لذلك نحتاج أولاً إلى إضافة بعض المحتوى إلى الطبقة. وأسرع طريقة هي ملء الطبقة بلون المقدمة .
بشكل افتراضي ، يكون لون المقدمة أسود ، كما هو موضح في حامل اللون العلوي الأيسر بالقرب من أسفل شريط الأدوات. سنقوم بإخفاء اللون بمجرد إضافته ، لذلك إذا تم تعيين لون المقدمة على شيء آخر ، فلا بأس بذلك:

لون المقدمة الحالي.
لملء الطبقة بسرعة بلون المقدمة ، اضغط على Alt + Backspace (Win) / Option + Delete (Mac). يحجب اللون مؤقتًا الصورة المجمعة من العرض:

النتيجة بعد ملء الطبقة الجديدة بلون المقدمة.
الخطوة 17: الصق الحد على الطبقة
ارجع إلى قائمة Layer ، واختر Layer Style ، ثم اختر Paste Layer Style :

الذهاب إلى Layer> Layer Style> Paste Layer Style.
يظهر الحد حول الحافة الخارجية. لكنها لا تزال رفيعة جدًا ، لذا سنصلح ذلك بعد ذلك:

النتيجة بعد لصق السكتة الدماغية.
الخطوة 18: قم بتغيير موضع السكتة الدماغية إلى الداخل
في لوحة Layers ، انقر نقرًا مزدوجًا فوق تأثير Stroke أسفل الطبقة العليا:

النقر المزدوج على كلمة “Stroke”.
يؤدي هذا إلى إعادة فتح مربع الحوار Layer Style المعين على نفس خيارات Stroke التي استخدمناها سابقًا. اترك قيمة الحجم كما كانت من قبل ، لكن قم بتغيير المركز من المركز إلى الداخل . سيؤدي هذا إلى تحويل عرض الحد بالكامل إلى داخل الصورة. انقر فوق “موافق” عندما تنتهي من إغلاق مربع الحوار:

تغيير موضع السكتة الدماغية إلى الداخل.
الخطوة 19: اخفض التعبئة إلى 0 بالمائة
مرة أخرى في لوحة Layers ، قم بإخفاء محتويات الطبقة العليا عن طريق خفض قيمة Fill بالكامل إلى 0٪ . على عكس قيمة Opacity التي تخفي محتويات الطبقة وأي تأثيرات طبقة قمنا بتطبيقها ، فإن Fill يخفي المحتويات فقط. تظل تأثيرات الطبقة ، مثل السكتات الدماغية ، مرئية:

خفض قيمة تعبئة الطبقة إلى 0 بالمائة.
ومع قيمة التعبئة عند 0٪ ، تظهر الصورة المجمعة مرة أخرى ويصبح عرض حدنا الآن بنفس العرض على طول الحواف الخارجية كما هو الحال بين الصور:

الكولاج بعد تحديد عرض الحد الخارجي.
الخطوة 20: أضف طبقة تعبئة بلون خالص
في هذه المرحلة ، يتم عمل الكولاج الرئيسي. ولكن مع استخدام العديد من الصور المختلفة ، هناك فرصة جيدة لأن لدينا الآن العديد من الألوان المختلفة التي تكافح جميعها من أجل الاهتمام. إذن ، هذه طريقة سريعة لتوحيد الألوان ودمج الصورة المجمعة بأكملها معًا.
في لوحة Layers ، تأكد من أن الطبقة العليا لا تزال محددة. ثم انقر فوق أيقونة New Fill أو Adjustment Layer في الأسفل:
![]()
النقر على أيقونة “New Fill or Adjustment Layer”.
واختر طبقة تعبئة بلون خالص من القائمة:

إضافة طبقة تعبئة بلون خالص.
الخطوة 21: اختر لونًا لدمجه في الصورة المجمعة
في Color Picker ، اختر لونًا واحدًا لخلطه مع الألوان الأخرى. أحب استخدام اللون البرتقالي لأنه يساعد أيضًا على تسخين الصور. سأقوم بتعيين قيمة H (Hue) على 40 ، وقيمة S (Saturation) على 100 ، وقيمة B (Brightness) أيضًا على 100 . انقر فوق “موافق” عندما تنتهي من إغلاق مربع الحوار:

اختيار لون يندمج مع الكولاج.
تظهر طبقة التعبئة أعلى الطبقات الأخرى في لوحة Layers ، ويمنع اللون الصورة المجمعة من العرض مؤقتًا:

النتيجة بعد إضافة طبقة تعبئة بلون خالص.
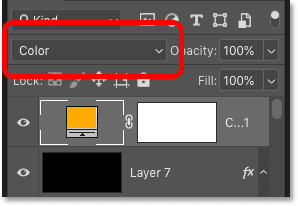
الخطوة 22: قم بتغيير وضع مزج طبقة التعبئة إلى اللون
لمزج اللون مع الصور ، قم أولاً بتغيير وضع Blend لطبقة التعبئة في لوحة Layers من Normal إلى Color :

تغيير وضع مزج طبقة التعبئة إلى اللون.
يتيح لنا ذلك رؤية الصور ، لكن اللون لا يزال شديدًا:

النتيجة بعد وضع مزج طبقة التعبئة إلى اللون.
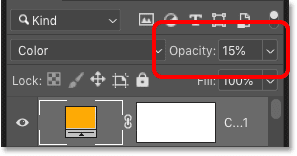
الخطوة 23: اخفض عتامة طبقة التعبئة
لتقليل الكثافة ومزج اللون الجديد مع الألوان الأصلية ، ما عليك سوى تقليل قيمة تعتيم طبقة التعبئة . هناك طريقة جيدة للعمل وهي أن تبدأ بتقليل التعتيم على طول الطريق إلى 0٪ حتى ترى الألوان الأصلية فقط. ثم قم بزيادة القيمة ببطء حتى تبدو النتيجة جيدة. بشكل عام ، تعمل القيمة من 10 إلى 15٪ بشكل جيد:

خفض عتامة طبقة التعبئة إلى 15 بالمائة.
يمكنك مقارنة الإصدار الملون بالألوان الأصلية بالنقر فوق أيقونة رؤية طبقة التعبئة لتبديل التأثير وإيقاف تشغيله:
![]()
تبديل طبقة التعبئة وإيقافها باستخدام أيقونة الرؤية.
وهنا ، بعد خفض التعتيم وتوحيد الألوان ، يكون تأثير الكولاج الرأسي النهائي الخاص بي:

النتيجة النهائية.