فوتوشوب بدون طبقات
جدول المحتويات
شرح الطبقات layers فى الفوتوشوب
قبل أن ننظر إلى ماهية الطبقات وكيفية استخدامها ، دعنا أولاً نرى كيف سيكون العمل في Photoshop بدون طبقات. هذا سيجعل من السهل معرفة سبب أهمية الطبقات. سنبدأ بإنشاء مستند Photoshop جديد. للقيام بذلك ، انتقل إلى قائمة ” ملف ” في شريط القوائم على طول الجزء العلوي من الشاشة واختر ” جديد” :

هذا يفتح مربع الحوار الجديد. ليس هناك حجم معين نحتاج للمستند لدينا، ولكن للحفاظ لنا على حد سواء على نفس الصفحة، أدخل 1200 بكسل لل عرض و 800 بكسل لل ارتفاع . يمكنك ترك قيمة الدقة مضبوطة على 72 بكسل / بوصة . أخيرًا ، تأكد من ضبط ” محتويات الخلفية” على الأبيض بحيث يكون للمستند الجديد خلفية بيضاء صلبة. انقر فوق “موافق” عندما تنتهي من إغلاق مربع الحوار. سيظهر المستند الجديد المليء باللون الأبيض على الشاشة:

رسم شكل مربع
شرح الطبقات layers فى الفوتوشوب
الآن بعد أن أصبح لدينا مستندنا الجديد جاهزًا للعمل ، دعنا نرسم شكلين بسيطين. أولاً ، سنرسم مربعًا ، ومن أجل ذلك ، سنستخدم إحدى أدوات التحديد الأساسية في Photoshop. حدد أداة Rectangular Marquee Tool من أعلى لوحة Tools على يسار الشاشة:
إقرأ أيضا:حجم الصورة في Photoshop
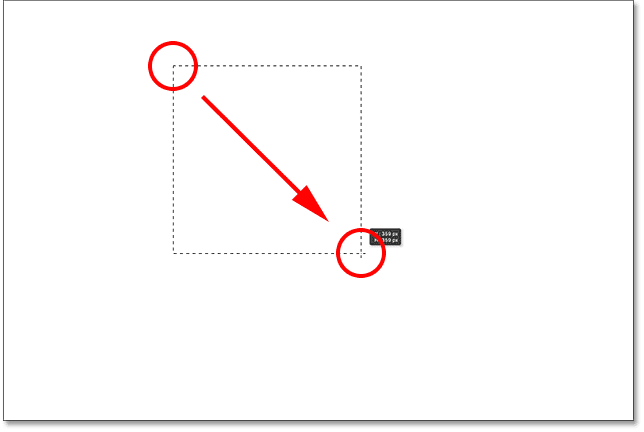
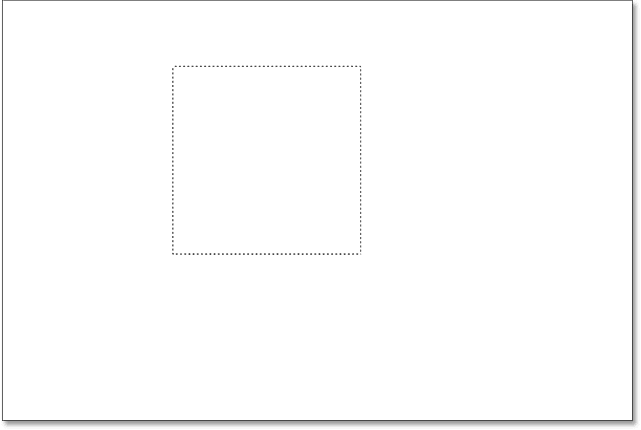
لرسم مربع باستخدام أداة Rectangular Marquee Tool ، انقر فوق أي مكان في الجزء العلوي الأيسر من المستند لتعيين نقطة البداية للتحديد. بعد ذلك ، مع استمرار الضغط على زر الماوس ، اضغط مع الاستمرار على مفتاح Shift واسحب قطريًا باتجاه أسفل اليمين. عادةً ، تقوم أداة Rectangular Marquee Tool برسم التحديدات المستطيلة الشكل الحر ، ولكن بالضغط مع الاستمرار على مفتاح Shift ، نطلب من Photoshop أن يفرض شكل التحديد في مربع مثالي.
بمجرد الانتهاء من التحديد ، حرر زر الماوس ، ثم حرر مفتاح Shift. من المهم جدًا أن تحرر زر الماوس أولاً ، ثم مفتاح Shift ، وإلا فإن المربع المثالي سيعود مرة أخرى إلى مستطيل حر:

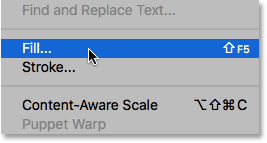
الآن بعد أن رسمنا مخطط التحديد ، دعنا نملأه بلون. للقيام بذلك ، سنستخدم أمر Fill في Photoshop. اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة :

هذا يفتح مربع الحوار Fill. قم بتغيير خيار Use في الجزء العلوي من مربع الحوار إلى Color :

بمجرد تحديد اللون ، سيفتح Photoshop منتقي الألوان الخاص به حتى نتمكن من اختيار اللون الذي نريد استخدامه. يمكنك اختيار أي لون تريده. سأختار ظلًا أحمر:
إقرأ أيضا:عرض إعدادات ألوان Photoshop المخصصة
انقر فوق “موافق” عندما تنتهي من الإغلاق من Color Picker ، ثم انقر فوق OK للإغلاق من مربع الحوار Fill. يملأ Photoshop التحديد باللون الذي اخترته ، والذي كان في حالتي باللون الأحمر:

لم نعد بحاجة إلى مخطط التحديد الخاص بنا حول المربع بعد الآن ، لذلك دعنا نزيله بالانتقال إلى قائمة التحديد في الجزء العلوي من الشاشة واختيار إلغاء التحديد :

رسم شكل دائري
شرح الطبقات layers فى الفوتوشوب
حتى الان جيدة جدا. الآن دعنا نضيف الشكل الثاني إلى المستند. لقد أضفنا بالفعل مربعًا ، لذلك دعونا نخلط الأشياء قليلاً ونضيف شكلًا دائريًا هذه المرة. لذلك ، سنستخدم أداة أخرى من أدوات التحديد الأساسية في Photoshop – أداة التحديد البيضاوي .
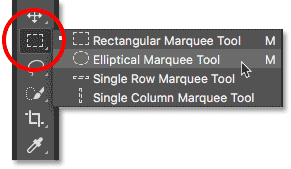
تتداخل أداة Elliptical Marquee Tool خلف أداة Rectangular Marquee Tool في لوحة Tools. لتحديده ، انقر بزر الماوس الأيمن (Win) / انقر مع الضغط على Control (Mac) على أداة Rectangular Marquee Tool ، ثم اختر أداة Elliptical Marquee Tool من قائمة fly-out:

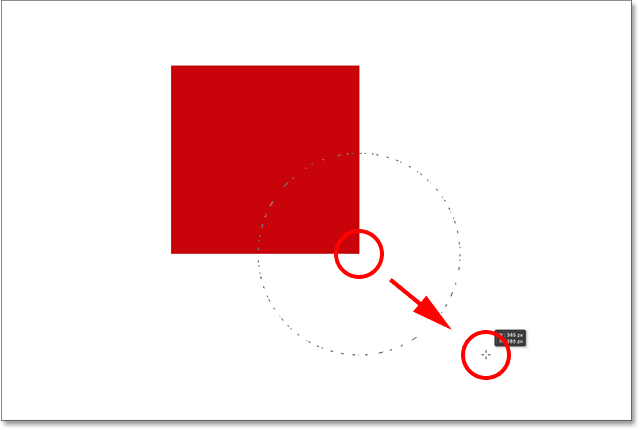
لنرسم الشكل الدائري بحيث يتداخل مع المربع. انقر في الركن الأيمن السفلي من المربع لتعيين نقطة البداية للتحديد. ثم ، مع استمرار الضغط على زر الماوس ، اضغط مع الاستمرار على Shift + Alt (Win) / Shift + Option (Mac) على لوحة المفاتيح واسحب بعيدًا عن نقطة البداية.
عادةً ما ترسم أداة التحديد البيضاوي تحديدات بيضاوية الشكل ، ولكن بالضغط باستمرار على مفتاح Shift أثناء السحب ، نجبر الشكل على شكل دائرة مثالية. يؤدي الضغط على مفتاح Alt (Win) / Option (Mac) إلى إخبار Photoshop برسم الشكل للخارج من النقطة التي نقرنا عليها في البداية.
اسحب الشكل للخارج بحيث يكون بنفس حجم المربع تقريبًا. عند الانتهاء ، حرر مفتاح Shift ومفتاح Alt (Win) / Option (Mac) ، ثم حرر زر الماوس. مرة أخرى ، تأكد من تحرير المفاتيح أولاً ، ثم زر الماوس:

بمجرد رسم مخطط التحديد الدائري ، ارجع إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة لملء التحديد بلون. يجب أن يكون خيار الاستخدام أعلى مربع الحوار Fill قد تم تعيينه بالفعل على Color لأن هذا ما قمنا بتعيينه عليه مسبقًا. ولكن إذا نقرت ببساطة فوق “موافق” لإغلاق مربع الحوار ، فسيقوم Photoshop بملء التحديد بنفس اللون الذي اخترته في المرة الأخيرة ، وهذا ليس ما نريده.
نريد لونًا مختلفًا للشكل الدائري ، لذا انقر فوق كلمة Color ، ثم أعد تحديد Color من قائمة الخيارات (أعلم أنه من الغريب تحديد شيء تم تحديده بالفعل) ، وعند هذه النقطة سيعيد Photoshop فتحه ل اقط اللون . اختر لونًا مختلفًا هذه المرة. سأختار اللون البرتقالي. مرة أخرى ، لا تتردد في اختيار أي لون تريده:

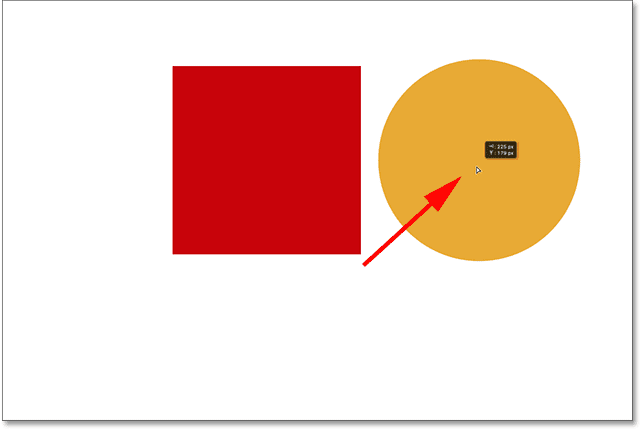
انقر فوق OK للإغلاق من Color Picker ، ثم انقر فوق OK للإغلاق من مربع حوار Fill ، وعند هذه النقطة يملأ Photoshop التحديد باللون. لإزالة مخطط التحديد من حول الشكل ، انتقل إلى قائمة التحديد أعلى الشاشة واختر إلغاء التحديد ، تمامًا كما فعلنا في المرة السابقة. لدينا الآن شكلين – مربع ودائرة – مع تداخل الدائرة مع المربع:

المشكلة…
شرح الطبقات layers فى الفوتوشوب
لقد رسمنا أشكالنا وكل شيء يبدو رائعًا. برغم من…
الآن بعد أن كنت أبحث عنها لفترة من الوقت ، لست متأكدًا من أنني سعيد بشيء ما. ترى كيف يتداخل الشكل البرتقالي مع اللون الأحمر؟ أعلم أنني فعلت ذلك عن قصد ، لكنني الآن أفكر أنه كان خطأ. قد يبدو أفضل إذا كان الشكل الأحمر أمام الشكل البرتقالي. أعتقد أنني أريد مبادلتها. يجب أن يكون ذلك سهلاً بما فيه الكفاية ، أليس كذلك؟ كل ما علي فعله هو الاستيلاء على الأحمر وتحريكه فوق البرتقالي.
للقيام بذلك ، نحن … أم … هم. انتظر لحظة كيف نفعل ذلك؟ رسمت باللون الأحمر ، ثم رسمت البرتقالية ، والآن أنا بحاجة فقط إلى تحريك الأحمر أمام البرتقالي. يبدو سهلا بما فيه الكفاية ، ولكن … كيف؟
الجواب البسيط هو ، لا أستطيع. ليس هناك طريقة لنقل هذا الشكل أحمر أمام البرتقال واحد لأن البرتقال واحد هو ليس حقا أمام حمراء واحدة على الإطلاق. إنه مجرد وهم. يقطع الشكل البرتقالي ببساطة إلى الشكل الأحمر ، وتلك البكسلات التي تم تلوينها في البداية باللون الأحمر عندما ملأت المربع تم تغييرها إلى اللون البرتقالي عندما ملأت الدائرة.
في الواقع ، الشكلان لا يجلسان حقًا أمام الخلفية البيضاء أيضًا. مرة أخرى ، إنه مجرد وهم. التركيب الكامل ليس أكثر من صورة واحدة مسطحة . كل شيء في المستند – الشكل المربع والشكل الدائري والخلفية البيضاء – ملتصق ببعضه البعض.
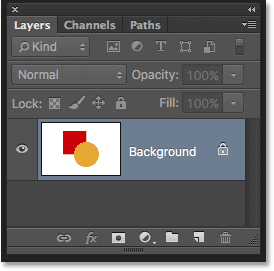
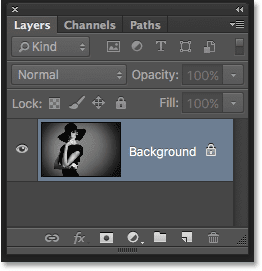
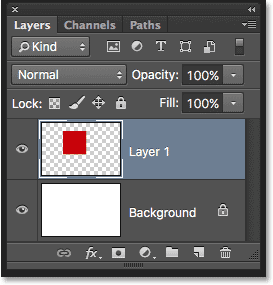
دعنا نلقي نظرة على لوحة الطبقات الخاصة بنا لمعرفة ما يحدث. لوحة Layers هي المكان الذي نعرض فيه الطبقات في وثيقتنا. لاحظ أنه على الرغم من أننا لم ننظر إلى الطبقات بعد ، ولم نحاول إضافة واحدة بأنفسنا ، فقد أنشأ Photoshop تلقائيًا طبقة افتراضية لنا. الطبقة الافتراضية تسمى الخلفية لأنها تعمل كخلفية لتكويننا.
إذا نظرنا إلى يسار اسم الطبقة ، نرى صورة مصغرة. هذه هي صورة معاينة الطبقة . يظهر لنا معاينة صغيرة لما هو موجود على الطبقة. في هذه الحالة ، نرى كلا الشكلين وكذلك الخلفية البيضاء. نظرًا لأننا لم نضف أي طبقات أخرى بأنفسنا ، فقد وضع Photoshop كل ما فعلناه حتى الآن على طبقة الخلفية الافتراضية هذه:

وهذه هي المشكلة. تمت إضافة كل ما فعلناه إلى تلك الطبقة الواحدة. مع تكويننا الكامل على طبقة واحدة ، ليس لدينا العديد من الخيارات إذا أردنا تغيير شيء ما. يمكننا التراجع عن طريق العودة من خلال الخطوات للوصول إلى النقطة التي يمكننا فيها إجراء التغيير ، أو يمكننا إلغاء الأمر برمته والبدء من جديد. لا يبدو أي من هذين الخيارين جذابًا للغاية. يجب أن تكون هناك طريقة أفضل للعمل في Photoshop ، طريقة ستمنحنا الحرية والمرونة لتغيير تكويننا دون الحاجة إلى التراجع عن مجموعة من الخطوات أو البدء من جديد.
لحسن الحظ ، هناك! الحل هو استخدام الطبقات. لنجرب نفس الشيء ، لكن هذه المرة باستخدام الطبقات!
خذ اثنين ، هذه المرة مع طبقات
شرح الطبقات layers فى الفوتوشوب
الآن بعد أن رأينا كيف يبدو العمل في Photoshop بدون طبقات ، دعنا نرى ما يمكن أن تفعله الطبقات لنا. أولًا ، سنزيل الشكلين اللذين أضفناهما. نظرًا لأن كل شيء موجود على طبقة واحدة ، يمكننا القيام بذلك بسهولة عن طريق ملء الطبقة باللون الأبيض.
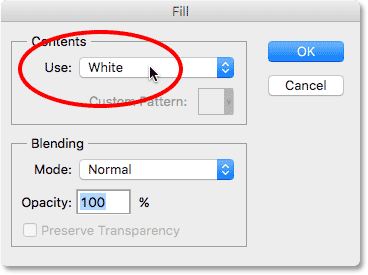
اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة مرة أخرى . عندما يظهر مربع الحوار Fill ، قم بتغيير خيار Use من Color إلى White :

انقر فوق “موافق” للإغلاق خارج مربع الحوار. يملأ Photoshop المستند باللون الأبيض ، ونعود إلى حيث بدأنا:

المكوِّن الإضافي للرموز القصيرة والإجراءات والفلاتر: خطأ في الرمز المختصر [ ads-basics-middle ]
لوحة الطبقات
شرح الطبقات layers فى الفوتوشوب
لقد ذكرت منذ لحظة أن لوحة Layers هي المكان الذي نذهب إليه لعرض الطبقات في وثيقتنا. لكن في الحقيقة ، فإن لوحة Layers هي أكثر من ذلك بكثير. في الواقع ، إنه حقًا Command Central للطبقات. إذا كان هناك شيء نحتاج إلى القيام به في Photoshop له علاقة بالطبقات ، فإن لوحة Layers هي المكان الذي نقوم فيه بذلك. نستخدم لوحة Layers لإنشاء طبقات جديدة ، وحذف الطبقات الموجودة ، وإعادة تسمية الطبقات ، وتحريك الطبقات ، وتشغيل الطبقات وإيقاف تشغيلها في المستند ، وإضافة أقنعة الطبقة وتأثيرات الطبقة … تستمر القائمة. ويتم كل ذلك من داخل لوحة Layers.
كما رأينا بالفعل ، توضح لنا لوحة Layers أن لدينا حاليًا طبقة واحدة في وثيقتنا – طبقة الخلفية الافتراضية . تظهر لنا الصورة المصغرة للمعاينة على يسار اسم الطبقة أن طبقة الخلفية ممتلئة باللون الأبيض:

عندما أضفنا شكلين في البداية إلى المستند ، تمت إضافتهما إلى طبقة الخلفية ، ولهذا السبب لم يكن هناك طريقة لنقلهما بشكل مستقل عن بعضهما البعض. تم تعليق الأشكال والخلفية البيضاء معًا على صورة مسطحة. تُعرف طريقة العمل هذه في Photoshop ، حيث تتم إضافة كل شيء إلى طبقة واحدة ، من الناحية الفنية على أنها “خاطئة” لأنك عندما تحتاج إلى الرجوع وإجراء التغييرات ، فإنك تواجه “مشكلة” (مصطلح تقني آخر). دعونا نرى ما سيحدث إذا أنشأنا نفس التخطيط كما كان من قبل ، ولكن هذه المرة ، سنضع كل شيء على طبقته الخاصة.
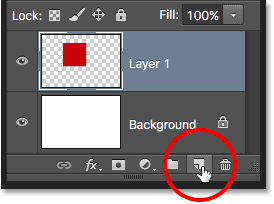
خلفيتنا البيضاء موجودة بالفعل على طبقة الخلفية ، لذلك دعونا نضيف طبقة جديدة فوقها لشكلنا الأول. لإضافة طبقة جديدة إلى المستند ، نضغط ببساطة على أيقونة طبقة جديدة في أسفل لوحة الطبقات (الرمز الثاني من اليمين):
![]()
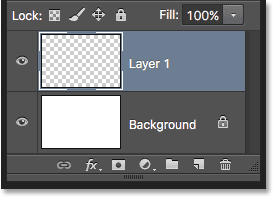
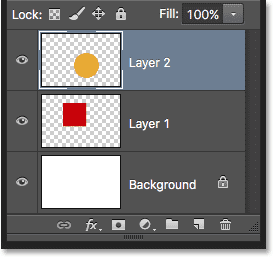
تظهر طبقة جديدة فوق طبقة الخلفية. يقوم Photoshop تلقائيًا بتسمية الطبقة الجديدة Layer 1 . إذا نظرنا إلى الصورة المصغرة للمعاينة على يسار اسم الطبقة ، فسنلاحظ أنها مليئة بنمط رقعة الشطرنج . نمط رقعة الشطرنج هو طريقة فوتوشوب لتمثيل الشفافية. بمعنى آخر ، يخبرنا أن الطبقة الجديدة فارغة. إنه هناك في انتظار أن نفعل شيئًا به ، لكن في الوقت الحالي ، لا يوجد شيء فيه:

لاحظ أن الطبقة 1 مميزة باللون الأزرق. هذا يعني أنها الطبقة النشطة حاليًا . سيتم إضافة أي شيء نضيفه إلى المستند في هذه المرحلة إلى الطبقة النشطة (الطبقة 1) ، وليس طبقة الخلفية الموجودة أسفلها. دعونا نضيف الشكل الأول ، تمامًا كما فعلنا من قبل. نظرًا لأن شكلنا الأول كان المربع ، فسنحتاج مرة أخرى إلى تحديد أداة الخيمة المستطيلة من لوحة الأدوات.
تعرض لنا لوحة Tools الأداة الأخيرة التي اخترناها من المجموعة. بكلمة “مجموعة” ، أعني كل الأدوات المتداخلة معًا في نفس المكان. نظرًا لأن الأداة الأخيرة التي اخترناها من المجموعة كانت Elliptical Marquee Tool ، فإن أيقونتها هي الأيقونة المرئية حاليًا في لوحة Tools. للعودة إلى أداة Rectangular Marquee Tool ، سنحتاج إلى النقر بزر الماوس الأيمن (Win) / Control-click (Mac) على أداة Elliptical Marquee Tool ثم اختيار Rectangular Marquee Tool من قائمة fly-out:

باستخدام أداة Rectangular Marquee Tool في متناول اليد ، انقر واسحب تحديدًا مربعًا مشابهًا للتحديد السابق ، واضغط مع الاستمرار على مفتاح Shift وأنت تسحب لإجبار الشكل على مربع مثالي. عند الانتهاء ، حرر مفتاح Shift ، ثم حرر زر الماوس. هنا ، نرى مخطط الاختيار الخاص بي:

اصعد إلى قائمة التحرير في الجزء العلوي من الشاشة واختر تعبئة . عند فتح مربع الحوار Fill ، قم بتغيير خيار Use إلى Color ، ثم اختر لونًا للمربع من Color Picker . سأختار نفس اللون الأحمر الذي اخترته في المرة السابقة. انقر فوق OK للإغلاق من Color Picker ، ثم انقر فوق OK للإغلاق خارج مربع حوار Fill.
يملأ Photoshop التحديد باللون الذي اخترته. لإزالة مخطط التحديد من حول الشكل ، انتقل إلى قائمة التحديد في الجزء العلوي من الشاشة واختر إلغاء التحديد (أقوم بتشغيل هذه الخطوات بسرعة هنا لمجرد أنها مماثلة تمامًا لما فعلناه سابقًا). لدي الآن شكلي الأول المليء باللون الأحمر ، تمامًا كما فعلت من قبل:

لا يبدو أن أي شيء مختلف بمجرد النظر إلى التكوين نفسه. لدينا شكل مربع يجلس على خلفية بيضاء ، تمامًا كما كان لدينا في المرة السابقة. لكن لوحة Layers تحكي الآن قصة مختلفة. توضح لنا الصور المصغرة للمعاينة أن طبقة الخلفية لا تزال ممتلئة باللون الأبيض الخالص ، بينما المربع الآن في طبقة منفصلة تمامًا (الطبقة 1) فوقه. هذا يعني أن الخلفية البيضاء والشكل المربع لم يعدا جزءًا من نفس الصورة المسطحة. انها تبدو كما لو كانت في الوثيقة، ولكنهم في الحقيقة عنصرين منفصلين تماما:

دعونا نضيف الشكل الثاني. مرة أخرى ، نريد وضعها على طبقتها الخاصة ، مما يعني أننا نحتاج أولاً إلى إضافة طبقة جديدة أخرى إلى المستند عن طريق النقر فوق أيقونة طبقة جديدة في أسفل لوحة الطبقات:

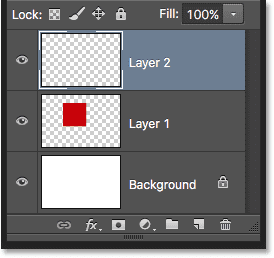
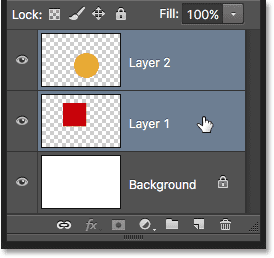
تظهر طبقة ثانية جديدة ، الطبقة 2 ، فوق الطبقة 1. في العادة ، نرغب في إعادة تسمية طبقاتنا لأن الأسماء مثل “الطبقة 1” و “الطبقة 2” لا تخبرنا بأي شيء عن ما هو موجود بالفعل في كل طبقة. ولكن لأغراضنا هنا ، الأسماء التلقائية جيدة. لاحظ مرة أخرى أن نمط رقعة الداما في الصورة المصغرة للمعاينة يخبرنا أن الطبقة الجديدة فارغة حاليًا:

لاحظ أيضًا أن الطبقة 2 مميزة باللون الأزرق ، مما يعني أنها الآن الطبقة النشطة. سيتم إضافة أي شيء نضيفه بجوار المستند إلى الطبقة 2. احصل على أداة التحديد البيضاوي من لوحة الأدوات (متداخلة خلف أداة الخيمة المستطيلة) واسحب تحديدًا دائريًا ، تمامًا كما فعلنا من قبل. تأكد من تداخل هذا الجزء منه مع المربع. ثم ارجع إلى قائمة ” تحرير ” واختر ” تعبئة” . إعادة تحديد اللون ل استخدام الخيار لفتح اقط اللون واختيار لون الشكل. سأختار نفس اللون البرتقالي.
انقر فوق OK للإغلاق من Color Picker ، ثم انقر فوق OK للإغلاق خارج مربع حوار Fill. يقوم Photoshop بتعبئة التحديد باللون. اصعد إلى تحديد القائمة واختيار إلغاء التحديد لإزالة الخطوط العريضة اختيار من حول الشكل. والآن ، عدنا إلى الطريقة التي كانت تبدو بها الأشياء سابقًا مع إضافة كلا الشكلين:

بالنظر إلى لوحة Layers ، نرى أن الشكل المربع يظل بمفرده على الطبقة 1 بينما تم وضع الشكل الدائري الجديد على الطبقة 2. تظل الخلفية البيضاء على طبقة الخلفية ، مما يعني أن جميع العناصر الثلاثة التي تشكل وثيقتنا (الخلفية البيضاء والشكل المربع والشكل الدائري) أصبحت الآن في طبقات منفصلة ومستقلة تمامًا عن بعضها البعض:

تغيير ترتيب الطبقات
شرح الطبقات layers فى الفوتوشوب
في السابق ، عندما كان كل شيء على طبقة واحدة ، وجدنا أنه لا توجد طريقة لتحريك الشكل المربع أمام الشكل الدائري لأنهما في الحقيقة لم يكونا شكلين منفصلين. لقد كانت مجرد مساحات من وحدات بكسل مختلفة الألوان مختلطة مع مناطق بكسل بيضاء على نفس الصورة المسطحة. لكن هذه المرة ، مع كل شيء في طبقته الخاصة ، لدينا بالفعل شكلين منفصلين ، إلى جانب خلفية منفصلة تمامًا. دعونا نرى كيف يمكننا استخدام طبقاتنا لتبديل ترتيب الأشكال بسهولة.
في الوقت الحالي ، يظهر الشكل الدائري أمام الشكل المربع في التكوين لأن طبقة الشكل المستدير (الطبقة 2) أعلى طبقة الشكل المربع (الطبقة 1) في لوحة الطبقات. تخيل أنك تنظر إلى الطبقات من أعلى إلى أسفل في لوحة Layers التي تنظر إليها من خلال الطبقات في المستند. تظهر أي طبقة فوق طبقة أخرى في لوحة Layers أمامها في المستند. إذا تداخلت محتويات طبقتين مع بعضهما البعض ، كما تفعل الأشكال الخاصة بنا ، فستظهر أي طبقة أسفل الأخرى في لوحة الطبقات خلف الطبقة الأخرى في التكوين.
هذا يعني أننا إذا أردنا تبديل ترتيب الأشكال بحيث يظهر المربع الأول أمام الشكل الدائري ، فكل ما علينا فعله هو تحريك طبقة الشكل المربع (الطبقة 1) فوق طبقة الشكل المستدير (الطبقة 2) . للقيام بذلك ، ما عليك سوى النقر فوق Layer 1 ،
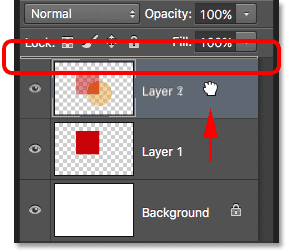
ثم استمر في الضغط على زر الماوس واسحبه لأعلى وأعلى Layer 2 حتى ترى شريط تمييز أفقي يظهر مباشرة فوق Layer 2. يخبرنا الشريط أين سيتم نقل الطبقة إلى متى نحرر زر الفأرة:

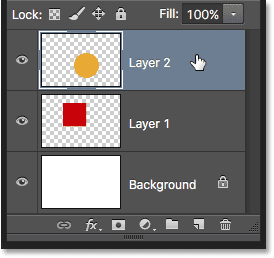
انطلق وحرر زر الفأرة ، وعندها يقوم Photoshop بإسقاط الطبقة 1 في مكانها فوق الطبقة 2:

مع وجود طبقة الشكل المربع الآن فوق طبقة الشكل الدائري ، تم عكس ترتيبها في التكوين. يظهر الشكل المربع الآن أمام الشكل الدائري:

بدون طبقات ، لم يكن من الممكن تحريك عنصر أمام الآخر مثل هذا. ولكن مع وجود كل شيء في طبقته الخاصة ، لم يكن الأمر أسهل. تبقي الطبقات كل شيء منفصلاً ، مما يسمح لنا بإجراء تغييرات على العناصر الفردية دون التأثير على التكوين بأكمله.
ماذا لو قررت لاحقًا ذلك ، أتعلم ماذا؟ في الواقع أحببته بشكل أفضل من قبل. أريد أن أحرك الشكل الدائري بحيث يعود أمام المربع الأول. بفضل الطبقات ، ليست مشكلة! مثلما يمكننا سحب الطبقات فوق الطبقات الأخرى ، يمكننا أيضًا سحبها أسفل الطبقات الأخرى.
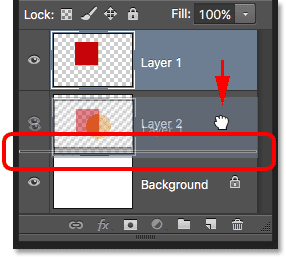
سوف أنقر فوق طبقة الشكل المربع (الطبقة 1) واسحبها مرة أخرى لأسفل أسفل طبقة الشكل الدائري (الطبقة 2). مرة أخرى ، يوضح لي شريط التمييز المكان الذي سيتم نقل الطبقة إليه عندما أحرر زر الماوس:

سأحرر زر الماوس حتى يتمكن Photoshop من إسقاط الطبقة 1 أسفل الطبقة 2:

ونعود إلى رؤية الشكل الدائري أمام المربع الأول في التكوين:

تحريك الطبقات
شرح الطبقات layers فى الفوتوشوب
ماذا لو كنا لا نريد حقًا تداخل الأشكال مع بعضها البعض؟ ربما سيبدوون أفضل إذا تم تفريقهم عن بعضهم البعض. مرة أخرى ، لأنهم في طبقات منفصلة ، يمكننا بسهولة تحريكهم.
لتحريك محتويات الطبقة ، حدد أداة التحريك في Photoshop من أعلى لوحة الأدوات:

بعد ذلك ، تأكد من تحديد الطبقة الصحيحة في لوحة Layers. سأقوم بتحريك الشكل الدائري إلى يمين الشكل المربع ، لذلك سأضغط على طبقة الشكل المستدير (الطبقة 2) لتحديده وتنشيطه. مرة أخرى ، أعلم أنها الآن الطبقة النشطة لأن Photoshop يميزها باللون الأزرق عندما أنقر عليها:

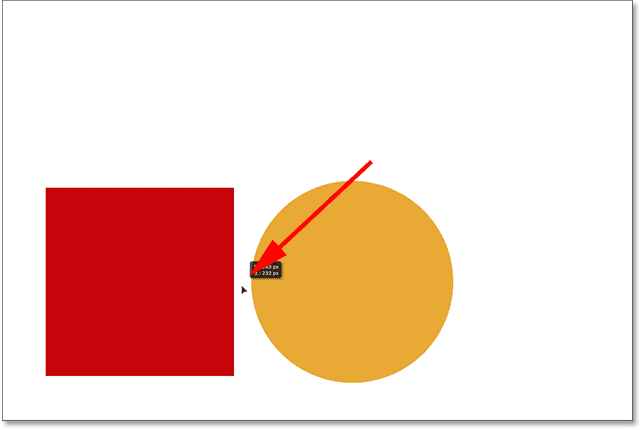
مع تحديد الطبقة 2 ، سأضغط باستخدام أداة التحريك على الشكل الدائري واسحبها إلى يمين المربع:

يمكننا حتى تحريك كلا الشكلين مرة واحدة. لذلك ، سنحتاج إلى تحديد طبقتين للشكل في نفس الوقت. لقد قمت بالفعل بتحديد الطبقة 2 في لوحة Layers. لتحديد الطبقة 1 أيضًا ، كل ما علي فعله هو الضغط مع الاستمرار على مفتاح Shift والنقر فوق الطبقة 1. يتم الآن تمييز الطبقتين باللون الأزرق ، مما يعني أنهما محددان:

مع تحديد الطبقتين ، إذا نقرنا وسحبنا أيًا منهما باستخدام أداة التحريك ، يتحرك كلا الشكلين معًا:

حذف الطبقات
شرح الطبقات layers فى الفوتوشوب
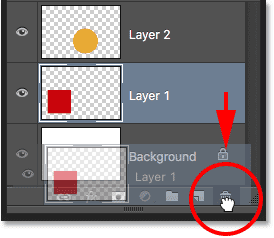
آخر شيء سنلقي نظرة عليه في هذا البرنامج التعليمي هو كيفية حذف الطبقات. إذا قررنا أننا لسنا بحاجة إلى أحد الأشكال ، فيمكننا إزالته من التكوين ببساطة عن طريق حذف طبقته. سأضغط على طبقة المربع (الطبقة 1) لتحديده. بعد ذلك ، لحذف الطبقة ، كل ما نحتاج إلى فعله هو سحبها إلى سلة المهملات أسفل لوحة الطبقات (الرمز في أقصى اليمين):

مع حذف طبقة المربع ، يبقى الشكل المستدير فقط في المستند (جنبًا إلى جنب مع الخلفية البيضاء بالطبع):

سأفعل نفس الشيء مع الشكل الدائري ، وسحب طبقته إلى أسفل في سلة المهملات:

والآن ، مع حذف كلتا طبقتي الشكل ، نعود مرة أخرى إلى لا شيء أكثر من خلفيتنا البيضاء الصلبة: