كيفية إضافة تاثيرات متعددة حول النص بالفوتوشوب
جدول المحتويات
- 1 كيفية إضافة تاثيرات متعددة حول النص بالفوتوشوب
- 1.1 الخطوة 1: قم بإنشاء مستند جديد
- 1.2 الخطوة 2: أضف النص الخاص بك
- 1.3 الخطوة 3: تغيير حجم النص باستخدام التحويل الحر
- 1.4 الخطوة 4: إضافة تأثير طبقة Stroke
- 1.5 الخطوة 5: اختر لونًا للسكتة الدماغية
- 1.6 الخطوة 6: اضبط حجم الحد
- 1.7 الخطوة 7: اضبط موضع الحد على الخارج
- 1.8 الخطوة 8: أضف ضربة ثانية
- 1.9 الخطوة 9: تغيير لون الحد
- 1.10 الخطوة 10: أضف حجم الضربة الأولى إلى الضربة الثانية
- 1.11 الخطوة 11: حرك الضربة الثانية أسفل الأولى
- 1.12 الخطوة 12: أضف ضربة ثالثة
- 1.13 الخطوة 13: أضف ضربة رابعة
- 1.14 الخطوة 14: أضف ضربة خامسة
- 1.15 الخطوة 15: أضف ضربة سادسة
- 2 تغيير لون النص باستخدام تأثير Color Overlay
- 3 كيفية حفظ التأثير كإعداد مسبق لنمط طبقة
- 4 كيفية تطبيق الإعداد المسبق لنمط الطبقة
- 5 كيفية إضافة Drop Shadow إلى التأثير
سنبدأ بتعلم كيفية إضافة أكثر من ضربة واحدة حول النص الخاص بك ، وبعد ذلك سأوضح لك كيفية حفظ النتيجة كإعداد مسبق لنمط الطبقة.
الخطوة 1: قم بإنشاء مستند جديد
ابدأ بإنشاء مستند Photoshop جديد . إذا كنت في الشاشة الرئيسية ، فانقر فوق الزر إنشاء جديد :

أو إذا لم تكن على الشاشة الرئيسية ، فانتقل إلى قائمة ” ملف ” في شريط القوائم واختر ” جديد” :

ثم في قسم تفاصيل الإعداد المسبق من شاشة وثيقة جديدة ، أدخل العرض والارتفاع للمستند الخاص بك. أنا تعيين العرض إلى 2000 بكسل و الارتفاع إلى 1200 بكسل ، ولكن يمكنك استخدام ما حجم ما تحتاجه. و قرار القيمة لا يهم لأنه لا ينطبق إلا على طباعة، لذلك سأترك ذلك في الإعداد الافتراضي. وأخيرًا ، اضبط محتويات الخلفية على الأبيض :

ثم انقر فوق الزر ” إنشاء” لإنشاء المستند:

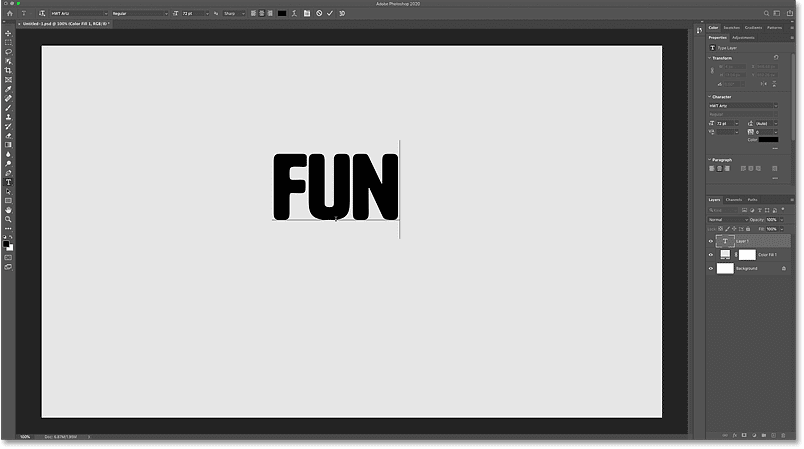
ويظهر المستند الجديد:
إقرأ أيضا:كيفية إنشاء نص مطلي بالرش في Photoshop
الخطوة 2: أضف النص الخاص بك
لإضافة النص الخاص بك ، حدد أداة الكتابة من شريط الأدوات :

ثم في شريط الخيارات ، اختر الخط الخاص بك. أنا أستخدم HWT Gothic Round الذي قمت بتنزيله من Adobe Typekit ، لكن أي خط سيعمل:

لون الكتابة الافتراضي هو الأسود ، ولكن يمكنك اختيار لون مختلف بالنقر فوق حامل اللون في شريط الخيارات ثم اختيار لون جديد من Color Picker . سأستخدم اللون الأسود في الوقت الحالي ، ولكن لاحقًا ، سأوضح لك كيفية تغيير لون النص باستخدام تأثيرات الطبقة:

ثم انقر في المستند وأضف النص الخاص بك. سأكتب كلمة “قوس قزح”:

لقبولها ، انقر فوق علامة الاختيار في شريط الخيارات:

الخطوة 3: تغيير حجم النص باستخدام التحويل الحر
لتغيير حجم النص ، انتقل إلى قائمة ” تحرير ” واختر التحويل الحر :

ثم انقر واسحب أيًا من المقابض . إذا كنت تستخدم Photoshop CC 2018 أو إصدارًا أقدم ، فستحتاج إلى الضغط مع الاستمرار على مفتاح Shift على لوحة المفاتيح أثناء السحب لقفل نسبة العرض إلى الارتفاع في مكانها. تأكد من ترك مساحة كافية للضربات التي سنضيفها حول النص:

يمكنك أيضًا نقل النص إلى مكانه عن طريق النقر والسحب داخل مربع التحويل الحر. سوف أنقل النص الخاص بي إلى المركز:

لقبولها وإغلاق التحويل الحر ، انقر فوق علامة الاختيار في شريط الخيارات:

الخطوة 4: إضافة تأثير طبقة Stroke
في لوحة Layers ، يظهر النص على طبقة كتابة أعلى طبقة Background. لإضافة حد حول النص ، تأكد من تحديد طبقة الكتابة. ثم انقر فوق رمز fx :
![]()
واختر Stroke من قائمة تأثيرات الطبقة :

الخطوة 5: اختر لونًا للسكتة الدماغية
تظهر خيارات الحد في شاشة Layer Style. اختر لونًا للحد من خلال النقر فوق حامل اللون :
إقرأ أيضا:كيفية إنشاء نص ذهبي في برنامج فوتوشوب
ثم اختر لونًا جديدًا من Color Picker. أنا أضع ضرباتي على ألوان قوس قزح (الأحمر والأصفر والأخضر والسماوي والأزرق والأرجواني) ، وأعمل في طريقي من اللون السفلي إلى الأعلى. لذا فإن أول لون أحتاجه هو اللون الأرجواني .
سأختار أرجواني عن طريق تعيين R قيمة (الأحمر) إلى 255 ، و G قيمة (الأخضر) إلى 0 و B قيمة (الأزرق) إلى 255 . ثم سأضغط على موافق لإغلاق Color Picker:

الخطوة 6: اضبط حجم الحد
اضبط عرض حدك باستخدام خيار الحجم . سأضبط لي على 10 بكسل .
من المهم جدًا أن تتذكر الحجم الذي تختاره هنا لأننا سنضيف هذه القيمة إلى كل حد جديد نضيفه إلى النص:

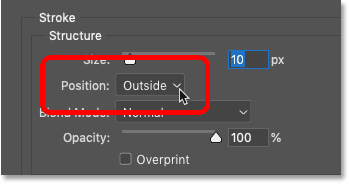
الخطوة 7: اضبط موضع الحد على الخارج
وأخيرا، تعيين الوظيفة من السكتة الدماغية إما داخل الحواف، خارج حواف أو تركز على حواف النص. لهذا التأثير ، سأختار الخارج :

ولدينا الآن أول ضربة حول النص:

الخطوة 8: أضف ضربة ثانية
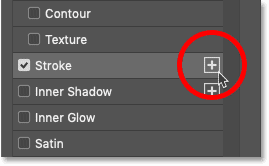
لإضافة ضربة ثانية ، انقر فوق علامة الجمع ( + ) بجوار تأثير Stroke على يسار مربع الحوار Layer Style:

تظهر ضربة ثانية فوق الأولى. تتم دائمًا إضافة حدود جديدة فوق الحد المحدد مسبقًا ، ويمكنك إضافة العديد من الحدود كما تريد ، بحد أقصى 10:

الخطوة 9: تغيير لون الحد
يشترك الحد الجديد في نفس الإعدادات مثل السابقة. لذلك لاختيار لون مختلف ، انقر فوق حامل اللون :

ثم اختر لونًا جديدًا من Color Picker. سأضبط السكتة الدماغية الثانية على اللون الأزرق بتغيير قيمة R إلى 0 ، وترك G عند 0 و B عند 255 . ثم سأضغط على موافق:

ماذا حدث للجلطة الأولى؟
لكن لاحظ أن لدينا الآن مشكلة. نرى خطنا الثاني باللون الأزرق حول النص ، لكن الحد الأصلي الأرجواني قد اختفى.
السبب في عدم قدرتنا على رؤية السكتة الدماغية الأصلية هو أن الثانية تجلس فوقها. ونظرًا لأن كلا الضربتين لهما نفس الحجم (10 بكسل) ، وكلاهما يشتركان في نفس الموضع (خارجي) ، فإن الحد الموجود في الأعلى يمنع تمامًا الحد السفلي من العرض:

تغيير موضع السكتة الدماغية
تتمثل إحدى طرق إصلاح ذلك في تغيير موضع إحدى السكتات الدماغية. سوف أنقر على السكتة الدماغية الأرجواني (التي في الأسفل) لتحديدها:

ثم أنا تغيير في الوظيفة من خارج إلى داخل :

والآن مع الحد الأرجواني على الجزء الداخلي من النص والحد الأزرق في الخارج ، يمكن رؤية كلا الضربتين:

المشكلة الوحيدة في نقل إحدى الجرات إلى داخل النص هي أن الحروف تبدو الآن ضيقة جدًا. بالإضافة إلى أنه لا يزال لدينا المزيد من السكتات الدماغية لإضافتها ، مما يعني أن هذا الحل لن يعمل. ولذا فإنني سوف تعيين الوظيفة من الظهر السكتة الدماغية إلى خارج :

والآن عدنا لرؤية الضربة الزرقاء فقط:

الخطوة 10: أضف حجم الضربة الأولى إلى الضربة الثانية
لذا ، إذا لم ينجح تغيير الموضع ، فكيف نجعل الضربة الثانية تظهر حول الجزء الخارجي من الأولى؟ إنه في الواقع سهل للغاية. كل ما نحتاج إلى فعله هو جعل الحد الجديد أوسع من الأصلي ، ثم نقل الحد الجديد إلى أسفل الأصلي.
أولاً ، تأكد من تحديد الحد الجديد (الأزرق):

ثم خذ حجم الحد الأصلي وأضفه إلى حجم الحد الجديد. في حالتي ، يبلغ عرض حدتي الجديدة 10 بكسل ، لذا إذا أضفت حجم الحد الأصلي (أيضًا 10 بكسل عرضًا) ، فسأحصل على 20 بكسل :
![]()
الخطوة 11: حرك الضربة الثانية أسفل الأولى
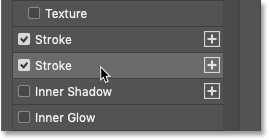
ثم حرّك الحد الجديد أسفل الأصل بالنقر فوق السهم لأسفل في أسفل مربع الحوار Layer Style.
لاحظ أنه يمكنك فقط تحريك الضربات فوق (باستخدام السهم لأعلى) أو أسفل الحدود الأخرى. لا يمكنك تحريك حد أعلى أو أسفل الأنواع الأخرى من تأثيرات الطبقة:

والآن تظهر كلتا الضربات حول الجزء الخارجي من النص. يقع الحد البنفسجي فوق الحد الأزرق ، ولكن نظرًا لأن الحد الأزرق أعرض بمقدار 10 بكسل من الحد الأرجواني ، فإن تلك العشر بكسلات الخارجية للحد الأزرق تظل مرئية. وهذا يخلق الوهم بأن كلا الضربتين لهما نفس العرض:

الخطوة 12: أضف ضربة ثالثة
في هذه المرحلة ، تكون إضافة المزيد من الحدود حول النص مجرد مسألة تكرار نفس الخطوات.
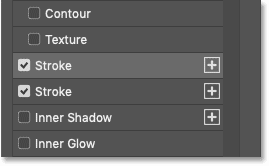
قم أولاً بإضافة حد جديد عن طريق النقر فوق علامة الجمع بجانب الحد الذي أضفته للتو. ستكون هذه دائمًا هي السكتة الدماغية في الأسفل:

ثم انقر فوق عينة اللون لاختيار لون جديد:

وفي Color Picker ، اختر السماوي بترك R عند 0 وتغيير G إلى 255 وترك B عند 255 . ثم انقر فوق “موافق”:

قم بزيادة حجم الحد بإضافة حجم الحد الأصلي. أعني بـ “السكتة الدماغية الأصلية” أول ضربة أضفناها (اللون الأرجواني).
يبلغ عرض حدتي الجديدة حاليًا 20 بكسل ، لذا فإن إضافة حجم الحد الأصلي (10 بكسل) يعني أنني بحاجة إلى زيادة القيمة إلى 30 بكسل :
![]()
ثم قم بتحريك الحد الجديد أسفل السابق عن طريق النقر فوق السهم لأسفل في أسفل مربع الحوار:

ولدينا الآن ثلاث ضربات (سماوي وأزرق وأرجواني) حول النص:

الخطوة 13: أضف ضربة رابعة
أضف ضربة رابعة عن طريق النقر فوق علامة الجمع بجانب الحد السفلي:

ثم انقر فوق حامل اللون :

وفي Color Picker ، اختر اللون الأخضر بترك R عند 0 و G عند 255 وتغيير B إلى 0 . ثم انقر فوق “موافق”:

بعد ذلك ، أضف حجم الحد الأصلي إلى حجم الحد الجديد. إذن 30 بكسل زائد 10 بكسل تساوي 40 بكسل :

ثم حرك الحد الجديد أسفل الآخرين بالنقر فوق السهم لأسفل :

ولدينا الآن خط أخضر حول النص. أربع ضربات لأسفل ، اثنان متبقيان:

الخطوة 14: أضف ضربة خامسة
أضف ضربة خامسة بالنقر فوق علامة زائد للحد السفلي :

ثم انقر فوق حامل اللون :

واختر اللون الأصفر بتغيير R إلى 255 وترك G عند 255 و B عند 0 . ثم انقر فوق “موافق”:

بعد ذلك ، أضف حجم الحد الأصلي إلى حجم الحد الجديد ، والذي يأخذني إلى 50 بكسل (40 + 10):

ثم انقر فوق السهم لأسفل لتحريك الحد أسفل الآخرين:

ولدينا جلطة صفراء. لم يتبق سوى لون قوس قزح واحد آخر:

الخطوة 15: أضف ضربة سادسة
أضف الحد السادس والأخير عن طريق النقر فوق علامة زائد للحد السفلي . مرة أخرى ، يمكنك إضافة ما يصل إلى 10 ضربات ولكن بالنسبة لألوان قوس قزح الخاصة بنا ، نحتاج فقط إلى 6:

انقر فوق حامل اللون :

ثم اختر اللون الأحمر بترك R عند 255 ، وتغيير G إلى 0 وترك B عند 0 . ثم انقر فوق “موافق”:

قم بزيادة حجم ضربة الفرشاة عن طريق إضافة حجم الحد الأصلي ، والذي يجعلني بحجم 60 بكسل (50 + 10):

وأخيرًا ، انقر فوق السهم لأسفل لتحريك الحد أسفل الآخرين:

وبهذا ، تتم الآن إضافة جميع ألوان قوس قزح الستة كضربات حول النص:

تغيير لون النص باستخدام تأثير Color Overlay
في هذه المرحلة ، أضفنا كل حدودنا. لكني لا أحب أن لون النص الخاص بي هو الأسود. ما أريده حقًا هو أن يكون النص أبيضًا حتى يتطابق مع الخلفية. الآن أنا يمكن فقط انقر فوق موافق لإغلاق مربع الحوار نمط طبقة ومن ثم اغير لون الكتابة في شريط الخيارات. أو يمكنني تغيير اللون باستخدام تأثير طبقة تراكب اللون. وإليك كيف يعمل.
الخطوة 1: أضف تأثير Color Overlay
لازلت في مربع الحوار Layer Style ، سأحدد Color Overlay في العمود الموجود على اليسار:

الخطوة 2: اختر لون تراكب جديد
ثم سأغير لون التراكب عن طريق النقر فوق حامل اللون :

وفي Color Picker ، سأختار اللون الأبيض عن طريق ضبط R و G و B على 255 . ثم سأضغط على موافق:

والآن لون النص الخاص بي أبيض. أنا أحب هذا بشكل أفضل:

كيفية حفظ التأثير كإعداد مسبق لنمط طبقة
إذا كنت تعتقد أنك قد تستخدم تأثير ضربات متعددة مرة أخرى في المستقبل ، فيمكنك حفظه كإعداد مسبق لنمط طبقة .
لحفظه ، انقر فوق الزر New Style الموجود على يمين مربع الحوار:

ثم في مربع الحوار New Style ، قم بتسمية الإعداد المسبق الجديد باسم. سأسمي لي “ضربات قوس قزح”. وتأكد من تحديد تضمين تأثيرات الطبقة . لم نستخدم أي خيارات مزج لذا يمكنك ترك خيار Include Layer Blending Options بدون تحديد. وما لم ترغب في إضافة الإعداد المسبق إلى مكتبة Creative Cloud الخاصة بك ، فقم بإلغاء تحديد إضافة إلى مكتبتي الحالية .
ثم انقر فوق OK لإنشاء الإعداد المسبق:

ومع حفظ الإعداد المسبق ، انقر فوق OK لإغلاق مربع الحوار Layer Style:

كيفية تطبيق الإعداد المسبق لنمط الطبقة
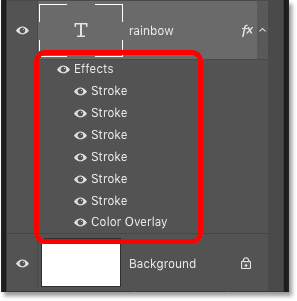
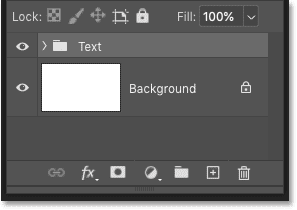
في لوحة Layers ، تظهر كل الحدود التي طبقناها على النص ، بالإضافة إلى تأثير Color Overlay ، مدرجة أسفل طبقة الكتابة:

لتوضيح كيفية تطبيق الإعداد المسبق بسرعة ، سأحذف التأثيرات بالنقر بزر الماوس الأيمن (Win) / النقر مع الضغط على Control (Mac) على كلمة Effects :

ثم اختيار Clear Layer Style من القائمة:

والآن عدنا إلى النص الأسود فقط بدون تطبيق أي تأثيرات:

الخطوة 1: حدد طبقة الكتابة الخاصة بك
لتطبيق إعداد مسبق لنمط طبقة على النص ، كل ما نحتاج إليه هو تحديد النمط الذي نحتاجه من لوحة Styles. لكن أولاً ، في لوحة Layers ، تأكد من تحديد طبقة الكتابة الخاصة بك :

الخطوة 2: افتح لوحة الأنماط
ثم إذا لم تكن لوحة Styles مفتوحة بالفعل على شاشتك ، فافتحها بالذهاب إلى قائمة Window واختيار Styles :

الخطوة 3: حدد الإعداد المسبق لنمط الطبقة
اعتبارًا من Photoshop CC 2020 ، تم تجميع أنماط الطبقات الافتراضية في Photoshop في مجلدات. لكن النمط الذي حفظناه للتو موجود أسفل المجلدات.
لتطبيق النمط على النص ، ما عليك سوى النقر على الصورة المصغرة للنمط لتحديده:

وبهذه الطريقة ، يتم تطبيق التأثير بالكامل على الفور:

كيفية إضافة Drop Shadow إلى التأثير
أخيرًا ، ماذا لو كنت تريد إضافة Drop Shadow إلى التأثير؟ قد تعتقد أنه يمكنك ببساطة إضافة Drop Shadow إلى طبقة الكتابة نفسها. لكن النتيجة قد لا تكون كما تتوقع.
سأضيف الظل المسقط بسرعة حتى نتمكن من رؤية المشكلة ، وبعد ذلك سأقوم بسحب الظل بعيدًا عن النص. ولاحظ أنه بينما يتم تظليل النص نفسه ، يتم تجاهل الحدود حول النص. ينتج عن هذا الظل يبدو ضيقًا جدًا:

نحن بحاجة إلى وسيلة لتطبيق إسقاط الظل على كل من النص و السكتات الدماغية. ويمكننا القيام بذلك عن طريق إضافة طبقة الكتابة أولاً إلى مجموعة طبقات ثم تطبيق Drop Shadow على المجموعة نفسها.
الخطوة 1: أضف طبقة الكتابة إلى مجموعة جديدة
مع تحديد طبقة الكتابة الخاصة بك ، انقر فوق رمز القائمة في الجزء العلوي الأيمن من لوحة Layers:
![]()
ومن القائمة ، اختر مجموعة جديدة من الطبقات :

قم بتسمية المجموعة “نص” ثم انقر فوق “موافق”:

والآن توجد طبقة الكتابة داخل المجموعة. يمكنك تدوير المجموعة لفتحها أو إغلاقها بالنقر فوق السهم الموجود بجانب أيقونة المجلد:

الخطوة 2: أضف Drop Shadow إلى المجموعة
بعد تحديد المجموعة ، انقر فوق رمز fx في أسفل لوحة Layers:
![]()
واختر تأثير طبقة الظل المسقط:

الخطوة 3: امسح السكتات الدماغية المتعددة
تفتح إعدادات Drop Shadow في شاشة Layer Style.
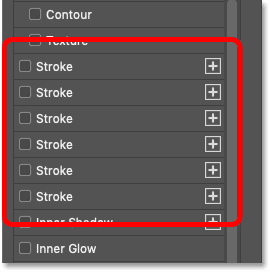
لكن قبل أن نغير أيًا من الإعدادات ، لاحظ أن عمود التأثيرات الموجود على اليسار لا يزال مزدحمًا بكل السكتات الدماغية التي أضفناها إلى النص. على الرغم من عدم نشاط أي من السكتات الدماغية ، إلا أنها لا تزال تشغل مساحة كبيرة:

نظرًا لأننا لم نعد بحاجة إلى كل هذه السكتات الدماغية بعد الآن ، فيمكننا مسحها بالنقر فوق رمز fx في الزاوية اليسرى السفلية من مربع الحوار:
![]()
ثم اختيار إعادة التعيين إلى القائمة الافتراضية من القائمة:

الخطوة 4: إعادة تحديد “Drop Shadow”
لسوء الحظ ، يؤدي هذا إلى إلغاء تحديد Drop Shadow الذي اخترناه في البداية ، لذلك ستحتاج إلى إعادة تحديده:

الخطوة 5: اختر إعدادات Drop Shadow
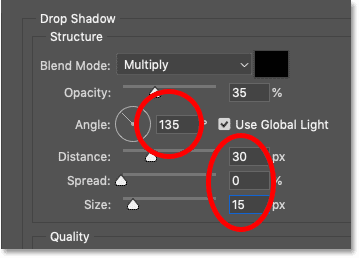
ثم أدخل الإعدادات التي تحتاجها لـ Drop Shadow. سأترك الزاوية عند 135 درجة لكنني سأزيد المسافة إلى 30 بكسل والحجم (الذي يتحكم في نعومة حواف الظل) إلى 15 بكسل :

ونظرًا لأننا نطبق Drop Shadow على مجموعة الطبقات ، فإن كل شيء داخل المجموعة ، بما في ذلك الحدود حول النص ، يتم تظليله:

الخطوة 6: تغيير لون الظل
نظرًا لأن الخطوط حول النص ملونة جدًا ، فإن الظل الأسود يبدو في غير محله. لتغيير لون الظل ، انقر فوق حامل اللون :

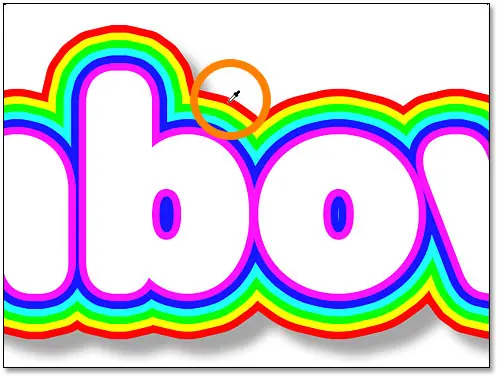
ثم اختر لونًا جديدًا. سأختار اللون الأحمر. ولكن بدلاً من طلب قيم اللون الأحمر في Color Picker ، سأقوم بتحريك مؤشر الماوس فوق الحدود وسأضغط على الحد الأحمر الخارجي لأخذ عينات منه:

ثم في Color Picker ، سأختار ظلًا أغمق من اللون الأحمر عن طريق خفض قيمة Brightness ( B ) إلى 50 بالمائة :

انقر فوق “موافق” لإغلاق Color Picker. ثم انقر فوق OK لإغلاق مربع الحوار Layer Style.
وهنا ، مع تغيير لون Drop Shadow إلى اللون الأحمر ، تكون النتيجة النهائية: