🖼️ كيفيه وضع صورة في طبقات نصية متعددة بالفوتوشوب
جدول المحتويات
- 1 🖼️ كيفيه وضع صورة في طبقات نصية متعددة بالفوتوشوب
- 2 كيف تملأ النص بصورة
- 2.1 الخطوة 1: افتح صورتك
- 2.2 الخطوة 2: أضف النص الخاص بك
- 2.3 الخطوة 3: أضف طبقة تعبئة بلون خالص فوق طبقة الخلفية
- 2.4 الخطوة 4: قم بعمل نسخة من طبقة الخلفية
- 2.5 الخطوة 5: اسحب النسخة فوق طبقات الكتابة
- 2.6 المشكلة: وضع صورة واحدة في ثلاث طبقات كتابة
- 2.7 الخطوة 6: ضع طبقات الكتابة في مجموعة طبقات
- 2.8 الخطوة 7: حدد طبقة “نسخة الخلفية”
- 2.9 الخطوة 8: إنشاء قناع قص
- 2.10 تخصيص التأثير: إضافة Drop Shadow
- 2.11 تخصيص التأثير: تغيير لون الخلفية
- 2.12 تخصيص التأثير: إضافة الشفافية إلى الخلفية
دمج صورة داخل نص في فوتوشوب يُعد من التأثيرات الإبداعية التي تُستخدم في تصميم الشعارات، البوسترات، والعناوين الجذابة. لكن إذا كنت ترغب في وضع صورة واحدة داخل عدة طبقات نصية منفصلة، فستحتاج إلى استخدام أدوات القص، الأقنعة (Masks)، والتحكم في الطبقات بذكاء. إليك خطوات احترافية لتحقيق ذلك:
🧰 الأدوات المطلوبة
- برنامج Adobe Photoshop (يفضل إصدار CC 2020 أو أحدث)
- صورة عالية الجودة بصيغة JPG أو PNG
- نص مكتوب باستخدام أداة الكتابة (Type Tool)
كيف تملأ النص بصورة
سأستخدم Photoshop CC ولكن أي إصدار حديث سيعمل.
الخطوة 1: افتح صورتك
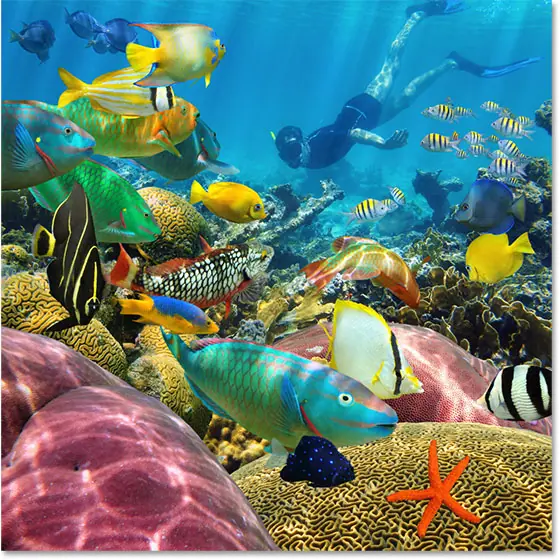
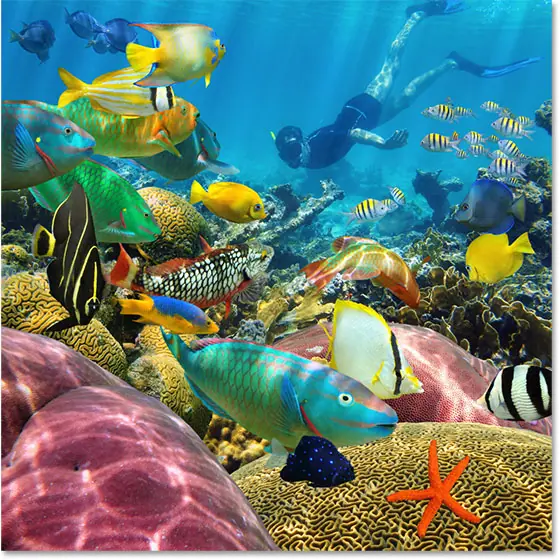
افتح الصورة التي تريد وضعها داخل النص الخاص بك

الخطوة 2: أضف النص الخاص بك
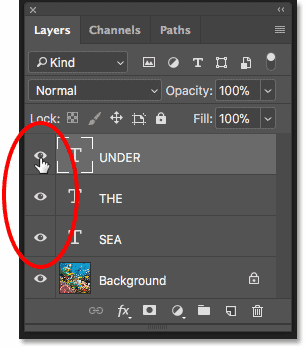
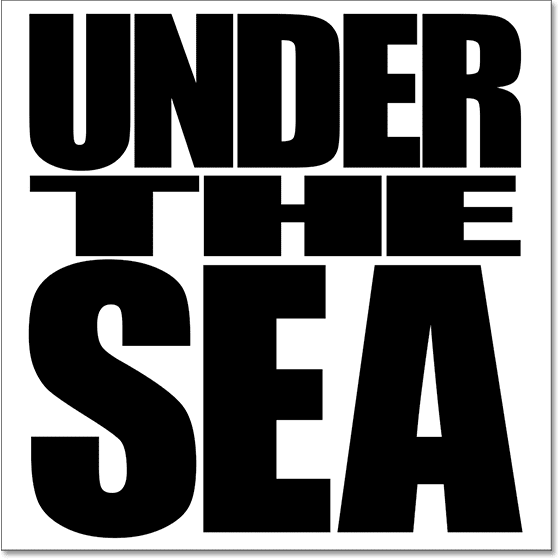
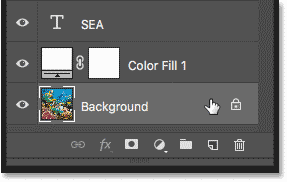
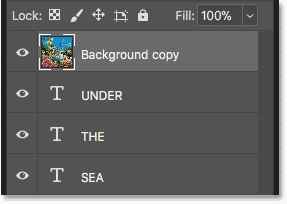
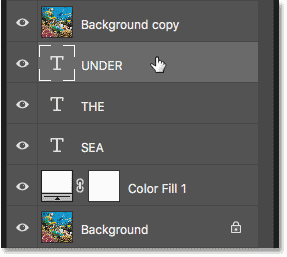
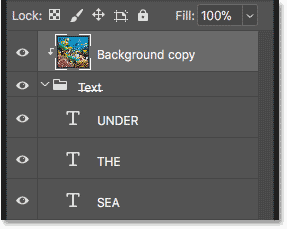
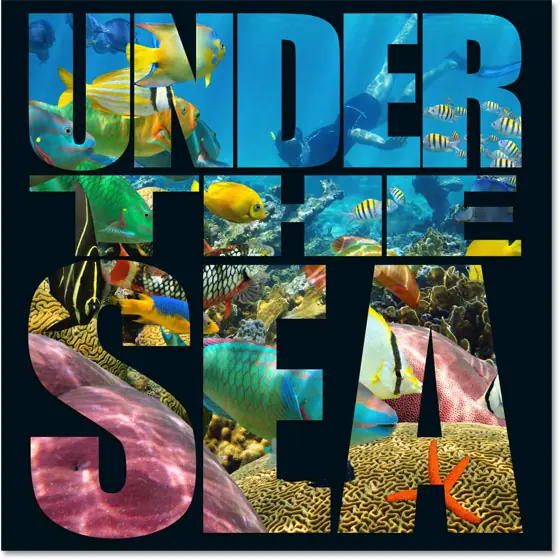
أضف النص إلى المستند وضعه في المكان الذي تريده أمام الصورة. إذا نظرنا إلى لوحة Layers ، نرى أنني قمت بالفعل بإضافة بعض النصوص ، وكل كلمة (“UNDER” و “THE” و “SEA”) موجودة في طبقة Type منفصلة. الصورة نفسها على طبقة الخلفية تحتها. سأقوم بتشغيل النص بالنقر فوق رمز رؤية كل طبقة من النوع :
إقرأ أيضا:كيفية وضع صور متعددة في النص باستخدام برنامج فوتوشوب
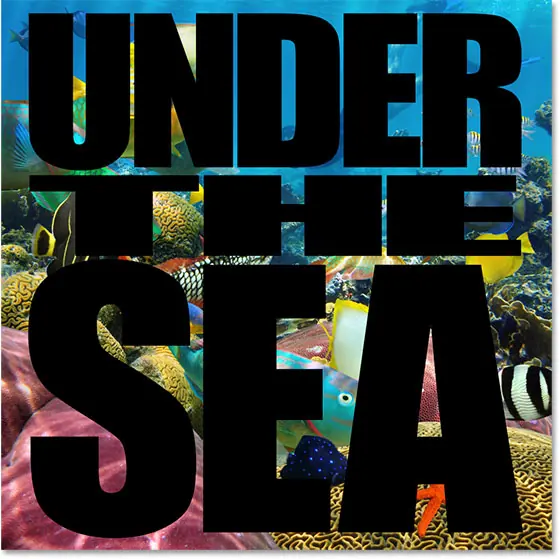
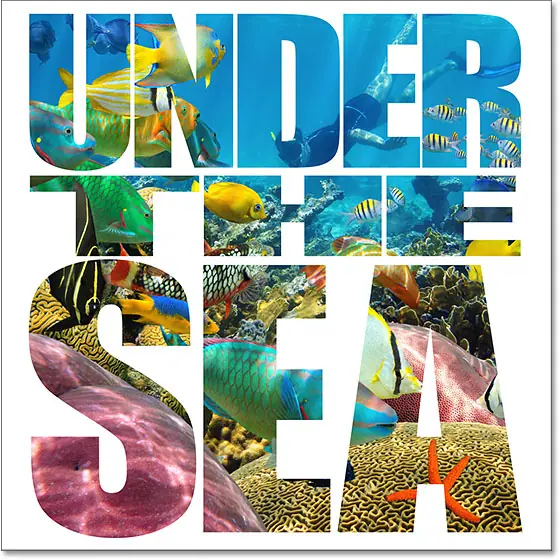
وهنا نرى كل الكلمات الثلاث أمام الصورة. سترغب في استخدام اللون الأسود كلون للكتابة في الوقت الحالي ، لأسباب سنراها بعد قليل:

الخطوة 3: أضف طبقة تعبئة بلون خالص فوق طبقة الخلفية
دعونا نضيف لون الخلفية للتأثير. سنستخدم طبقة تعبئة بلون خالص. هذا سيجعل من السهل تغيير الخلفية إلى أي لون نحب ، كما سنرى لاحقًا. انقر فوق طبقة الخلفية في لوحة الطبقات لتحديدها:

ثم انقر فوق أيقونة New Fill أو Adjustment Layer في أسفل لوحة Layers:
![]()
اختر Solid Color من أعلى القائمة:

في Color Picker ، اختر الأبيض ، ثم انقر فوق OK:

بالعودة إلى المستند ، يظهر النص الآن أمام خلفية بيضاء (ولهذا السبب اخترنا الأسود كلون للكتابة). سنتعلم كيفية تغيير لون الخلفية في نهاية البرنامج التعليمي:

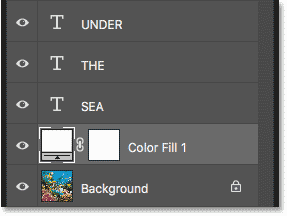
وفي لوحة Layers ، نرى طبقة تعبئة بلون خالص (“Color Fill 1”) تقع بين طبقات Type وطبقة Background ، وهذا هو السبب في أن طبقة التعبئة تمنع حاليًا الصورة من العرض:
إقرأ أيضا:كيفية إنشاء نص ملون في برنامج فوتوشوب
الخطوة 4: قم بعمل نسخة من طبقة الخلفية
نحتاج إلى عمل نسخة من الصورة ونقلها فوق النص. انقر مرة أخرى على طبقة الخلفية لتحديدها:

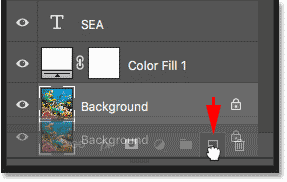
قم بعمل نسخة من طبقة الخلفية عن طريق سحبها لأسفل على أيقونة طبقة جديدة في أسفل لوحة الطبقات:

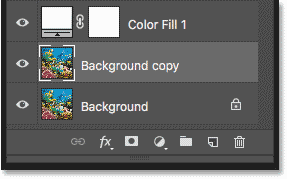
عند تحرير زر الماوس ، يقوم Photoshop بعمل نسخة من الطبقة ، ويطلق عليها اسم “نسخة الخلفية” ، ويضعها مباشرة فوق الأصل:

الخطوة 5: اسحب النسخة فوق طبقات الكتابة
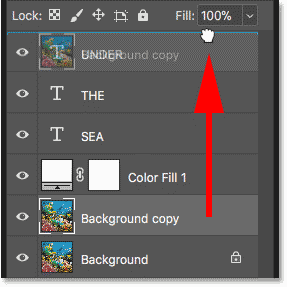
انقر فوق طبقة “نسخة الخلفية” واسحبها فوق طبقات الكتابة. سيظهر شريط تمييز أعلى طبقة الكتابة في الأعلى:

حرر زر الماوس لإسقاط الطبقة في مكانها:

المشكلة: وضع صورة واحدة في ثلاث طبقات كتابة
حتى الان جيدة جدا. لكننا الآن نواجه مشكلة. لدينا صورة واحدة يجب وضعها ليس فقط في كلمة واحدة ، ولكن في ثلاث كلمات ، وكل كلمة موجودة في طبقة كتابة منفصلة. كيف نملأ كل الكلمات الثلاث بالصورة؟ إذا كان لدينا طبقة Type واحدة فقط ، فكل ما علينا فعله لوضع الصورة داخل النص هو إنشاء قناع قطع. لكن شاهد ما يحدث عندما أقوم بإنشاء واحدة.
إقرأ أيضا:كيفية وضع صور متعددة في النص باستخدام برنامج فوتوشوبإنشاء قناع قص
مع تحديد طبقة “نسخة الخلفية” ، سأضغط على أيقونة القائمة أعلى يمين لوحة الطبقات:
![]()
ثم سأختار إنشاء قناع القطع من القائمة:

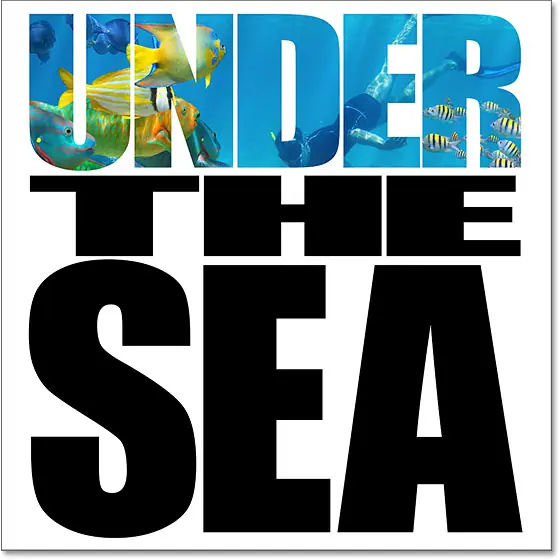
وهنا نرى المشكلة. يقوم Photoshop بقص الصورة إلى طبقة Type الموجودة أسفلها مباشرة ، مما يؤدي إلى وضع الصورة داخل النص. ولكن نظرًا لأن الصورة مقطوعة إلى طبقة واحدة فقط من طبقات النوع الثلاث ، فإن الصورة تظهر في كلمة واحدة فقط من الكلمات الثلاث ، وهذا ليس ما نريده:

لماذا لم تنجح
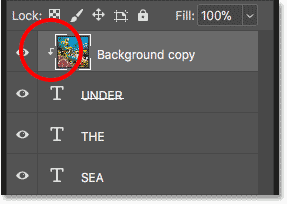
إذا نظرنا إلى طبقة “Background copy” في لوحة Layers ، فسنرى سهمًا صغيرًا بجانب الصورة المصغرة للمعاينة يشير لأسفل إلى طبقة Type الموجودة أسفلها (الطبقة التي تحمل الكلمة “UNDER”). هذه هي الطريقة التي يخبرنا بها Photoshop أن طبقة “نسخة الخلفية” مقطوعة إلى طبقة النوع. لكنها مقطوعة إلى طبقة Type واحدة فقط ، وليس الثلاثة. نحتاج إلى طريقة لقص الصورة إلى طبقات الكتابة الثلاث في نفس الوقت:

تحرير قناع القطع
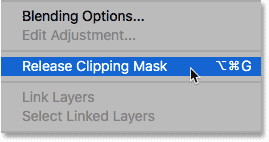
نظرًا لأن هذا ليس هو التأثير الذي نريده ، فسأقوم بالتراجع عن قناع القطع من خلال النقر مرة أخرى على أيقونة القائمة في الجزء العلوي الأيمن من لوحة Layers واختيار Release Clipping Mask من القائمة:

والآن عدنا لرؤية الصورة فقط:

الخطوة 6: ضع طبقات الكتابة في مجموعة طبقات
الحل هو وضع كل طبقات الكتابة الخاصة بنا في مجموعة طبقات . بهذه الطريقة ، يمكننا قص الصورة ليس بطبقة واحدة من النوع ولكن للمجموعة بأكملها مرة واحدة! انقر فوق طبقة الكتابة في الأعلى لتحديدها:

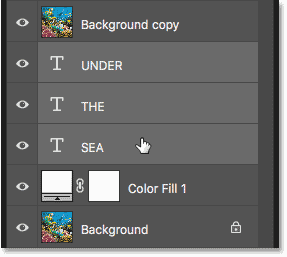
بعد ذلك ، لتحديد طبقات الكتابة الأخرى أيضًا ، اضغط مع الاستمرار على مفتاح Shift وانقر فوق طبقة النوع السفلية:

انقر فوق رمز القائمة في الجزء العلوي الأيمن من لوحة Layers:
![]()
اختر مجموعة جديدة من الطبقات من القائمة:

في مربع الحوار New Group from Layers ، قم بتسمية المجموعة “Text” ، ثم انقر فوق OK:

مرة أخرى في لوحة Layers ، تظهر طبقات Type الآن داخل مجموعة طبقات تسمى “Text”. انقر فوق السهم الموجود على يسار رمز المجلد لتدوير المجموعة وفتحها وعرض الطبقات الموجودة بداخلها:

الخطوة 7: حدد طبقة “نسخة الخلفية”
الآن بعد أن أصبحت طبقات الكتابة داخل مجموعة ، يمكننا قص الصورة إلى المجموعة بأكملها. انقر فوق طبقة “نسخة الخلفية” لتحديدها:

الخطوة 8: إنشاء قناع قص
انقر فوق رمز قائمة لوحة Layers :
![]()
ثم اختر Create Clipping Mask من القائمة:

هذه المرة ، يقوم Photoshop بقص طبقة “نسخة الخلفية” ليس من طبقة Type واحدة ولكن إلى مجموعة الطبقات نفسها:

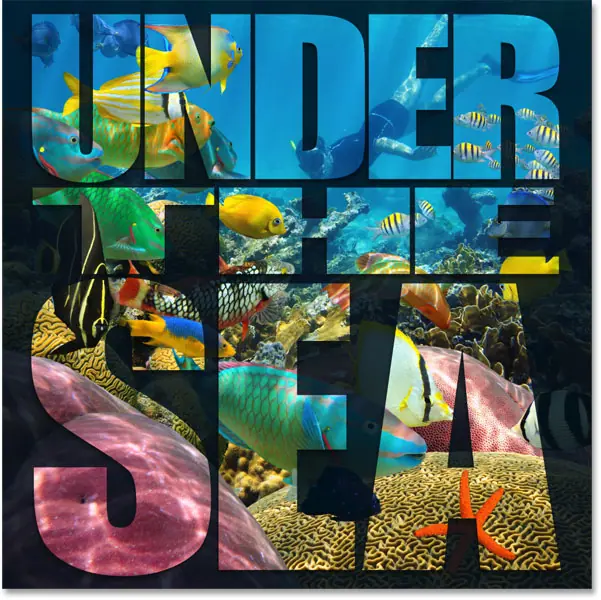
ولأننا قمنا بقص الصورة إلى المجموعة ، تظهر الصورة على الفور داخل الكلمات الثلاث جميعها:

تخصيص التأثير: إضافة Drop Shadow
الآن بعد أن أنشأنا تأثير “الصورة في النص” الأساسي ، فلنلقِ نظرة على بعض الطرق لتخصيصه. شيء واحد يمكننا القيام به هو إضافة الظل المسقط إلى النص. ونظرًا لأننا نريد أن يؤثر الظل المسقط على كل طبقات الكتابة الخاصة بنا مرة واحدة ، فسنطبقه على مجموعة الطبقات نفسها. انقر فوق مجموعة الطبقات لتحديدها:

ثم انقر فوق رمز Layer Styles (رمز “fx”) في الجزء السفلي من لوحة Layers:
![]()
اختر Drop Shadow من القائمة:

إعدادات Drop Shadow
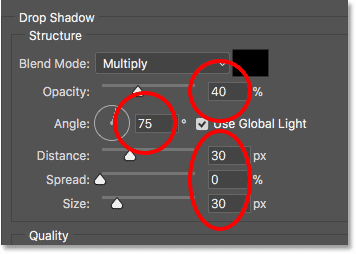
يؤدي هذا إلى فتح مربع الحوار Layer Style المعين على خيارات Drop Shadow. ضبط زاوية ، القطر و الحجم من الظل لترضيك. تحدد الزاوية اتجاه مصدر الضوء. تتحكم المسافة في مدى امتداد الظل للخارج من الحروف ، وسيقوم الحجم بتدرج حواف الظل. ثم اضبط سطوع الظل باستخدام منزلق التعتيم في الأعلى.
في حالتي ، سأقوم بضبط الزاوية على 75 درجة لتتناسب مع زاوية أشعة الضوء في الماء. ثم سأقوم بتعيين المسافة والحجم على 30 بكسل ، والتعتيم على 40٪. انقر فوق “موافق” عندما تنتهي من إغلاق مربع الحوار:

وهذا هو التأثير الخاص بي مع تطبيق الظل المسقط. لاحظ أنه نظرًا لأننا طبقنا الظل المسقط على مجموعة الطبقات ، فإن جميع طبقات الكتابة داخل المجموعة تتأثر:

تخصيص التأثير: تغيير لون الخلفية
هناك طريقة أخرى يمكننا من خلالها تخصيص التأثير وهي تغيير لون الخلفية. انقر نقرًا مزدوجًا فوق حامل اللون لطبقة تعبئة اللون الصلب:

ثم اختر لونًا مختلفًا في Color Picker. سأختار الأسود:

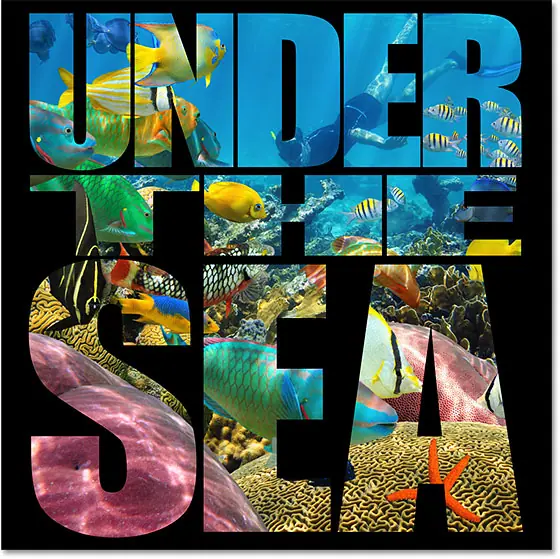
وإليك ما يبدو عليه التأثير بخلفية سوداء:

اختيار لون الخلفية من الصورة
يمكنك أيضًا اختيار لون الخلفية مباشرة من الصورة داخل الحروف. مع استمرار فتح Color Picker ، حرك مؤشر الماوس فوق الصورة. سيتحول مؤشرك إلى قطارة. انقر على لون لاختباره وتعيينه كلون للخلفية الجديد. سأختار ظل أزرق غامق من قناع الغواص:

وإليك ما يبدو عليه هذا اللون كخلفية جديدة:

سأستخدم اللون الذي اختبرته ، لكنني سأختار ظلًا أكثر قتامة منه:

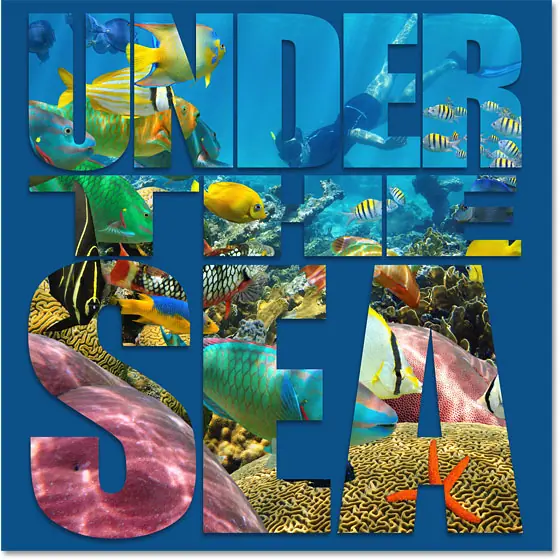
انقر فوق “موافق” للإغلاق من Color Picker ، وإليك التأثير الخاص بي بخلفية زرقاء داكنة:

تخصيص التأثير: إضافة الشفافية إلى الخلفية
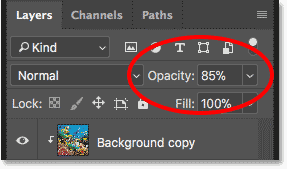
أخيرًا ، دعنا ننظر إلى طريقة أخرى لتخصيص التأثير ، وذلك عن طريق إضافة الشفافية إلى لون الخلفية. سيسمح هذا لبعض الصور الأصلية بالظهور. مع تحديد طبقة تعبئة Solid Color ، قم بخفض قيمة Opacity في الجزء العلوي الأيمن من لوحة Layers. كلما خفضتها من قيمتها الافتراضية بنسبة 100٪ ، كلما رأيت الصورة من خلال لون الخلفية. سأخفض خاصتي إلى 85٪:

يسمح هذا فقط بإظهار تلميح للصورة من خلال الخلفية الزرقاء ، مما يؤدي إلى إنشاء التأثير النهائي: