كيفية تغيير حجم الصورة دون تمديدها في برنامج فوتوشوب
جدول المحتويات
هل تساءلت يومًا كيف تملأ إطارًا دون تعظيم وحدات البكسل للصورة التي بالكاد تناسبها؟ في هذا البرنامج التعليمي ، سنعلمك كيفية تغيير حجم الصورة دون تمديدها في Photoshop باستخدام أداة مبتكرة واحدة!
مشكلة التحجيم المنتظم
قبل أن نقدم لك الطريقة المثالية لكيفية تغيير حجم الصورة دون تمديدها ، فإليك السبب في أن مجرد استخدام أداة التحويل سيضر بجودة صورتك أكثر من نفعه.
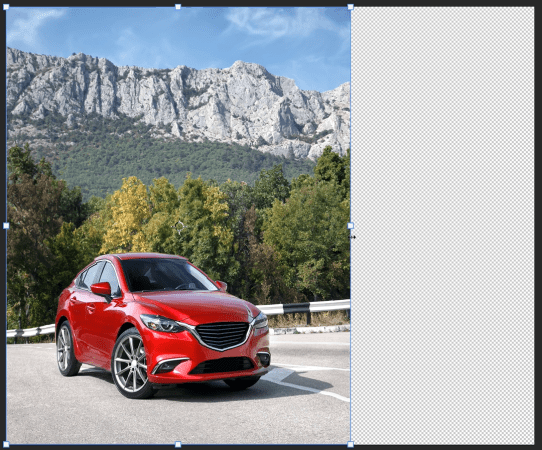
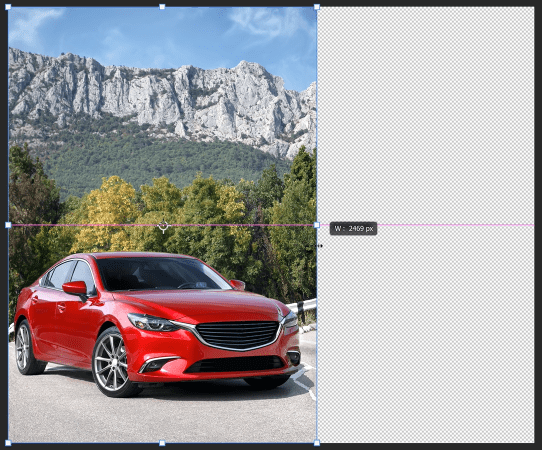
العمل مع الصورة الأولى التي تحتوي على سيارة وشفافية على الجانب ، والضغط على Ctrl T (Windows) أو Command T (macOS) للتحويل والقياس ، سيؤدي إلى تمدد البكسل وجعل الموضوع يبدو غير منتظم ، خاصة عند العمل مع الصور الشخصية من الناس. من العامة.


إذا كنت ترغب في المضي قدمًا في هذا ، إذا كان يؤثر فقط على الخلفية والمناطق الأخرى غير المهمة ، فإن Photoshop لديه الأداة المثالية لك.
مقياس مدرك للمحتوى
اضغط على Esc للخروج من وضع التحويل.
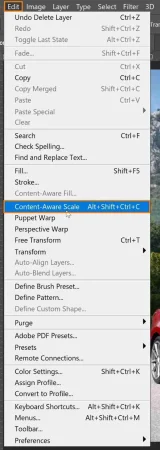
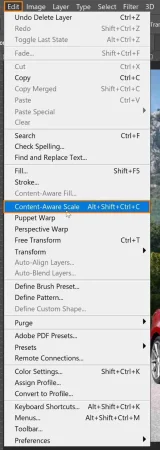
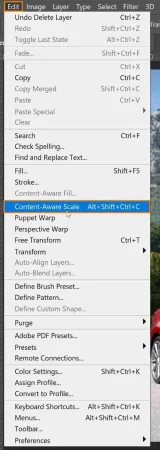
اختر تحرير > Content-Aware Scale ؛ يسمح لك هذا الأمر بتوسيع نطاق الصورة مع حماية المناطق المرئية المهمة للصورة (مثل الأشخاص والحيوانات).
إقرأ أيضا:كيفية إنشاء نص شفاف
استخدم مقابض التحويل لقياس الصورة ، واستهلك باقي الجانب الشفاف. قد تلاحظ كيف تبدو الخلفية الجبلية خالية من العيوب ، ولكن لا يمكن قول الشيء نفسه عن السيارة التي تبدو مشوهة.


في هذه الحالة ، اضغط على مفتاح Esc للخروج من وضع التحويل.
حماية المناطق من Content-Aware Scale
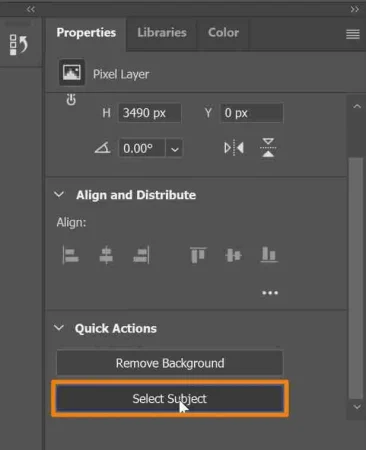
مع تحديد طبقة السيارة وإلغاء قفلها ، انتقل إلى لوحة الخصائص وقم بالتمرير لأسفل للكشف عن الإجراءات السريعة .

انقر فوق الزر تحديد الموضوع. هذا الأمر بمساعدة Adobe Sensei ، وهو ذكاء اصطناعي (AI) يكتشف تلقائيًا الموضوع وينشئ تحديدًا حوله.
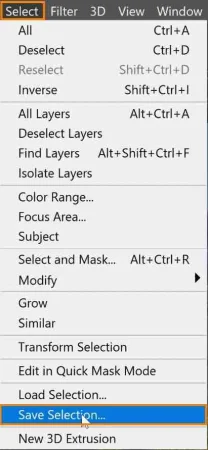
في هذه الخطوة ، لا يجب أن يكون التحديد مثاليًا ، ويمكنك المتابعة معه باختيار تحديد > حفظ التحديد .

في نافذة Save Selection ، اكتب الاسم الذي تريده للتحديد. في هذا البرنامج التعليمي ، اضبطه على “Car” واضغط على OK .

ثم اضغط على Ctrl D (في Windows) أو Command D (في macOS) لإلغاء التحديد.
إقرأ أيضا:كيفيه تلوين العيون بالوان قوس قزحاختر تحرير > مقياس الوعي بالمحتوى .

في شريط الخيارات ، اضبط حماية السيارة على النحو المحدد في الخطوة السابقة.
![]()
عندما تبدأ في تكبير الصورة لأعلى أو لأسفل ، ستلاحظ كيف تحافظ السيارة على مظهرها دون أي تشويه مطبق.


باستخدام هذا ، يمكنك تغيير حجم الصورة لاستهلاك بقية الشفافية ، وستظل الخلفية خالية من العيوب مع الحفاظ على الحجم الأصلي ومظهر السيارة.
مرة أخرى على شريط الخيارات ، يرمز الرمز البشري إلى حماية Skintone ، والتي يمكنك النقر فوقها لحماية درجات لون البشرة إذا كان لديك أشخاص في صورتك.

استخدم مقياس Content-Aware Scale لتغيير حجم عناصر واجهة المستخدم
إذا كنت تقوم بإنشاء تصميم رسومي وتريد إبراز لقطة شاشة لعنصر واجهة مستخدم إلى بُعد معين بحيث يناسب المنطقة التي تريد وضعها فيه ، فإليك تقنية يمكنك تطبيقها:
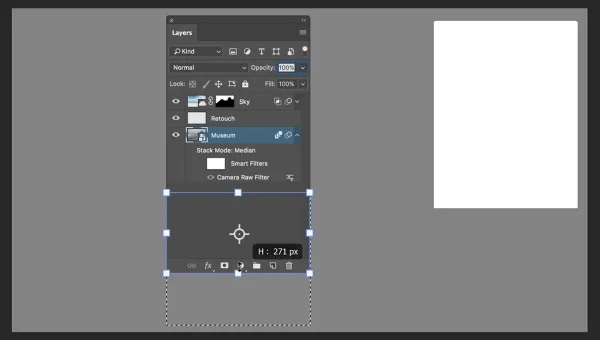
افتح مستندًا يحتوي على لقطات شاشة لعناصر واجهة المستخدم وطبقة مستطيل أبيض للإشارة إلى الأبعاد المحددة في المكان المناسب.

يمكنك القيام بذلك عن طريق حذف أو مسح أجزاء من الصورة وحشر الباقي في تلك المساحة البيضاء.
إقرأ أيضا:كيفية عكس الصور في برنامج فوتوشوبإن أذكى طريقة للقيام بذلك هي استخدام Content-Aware Scale دون إزالة أجزاء من الصورة أو إضافتها.
حدد طبقة عنصر واجهة المستخدم واختر Edit > Content-Aware Scale .

ثم ، انقر واسحب عنصر واجهة المستخدم إلى المساحة البيضاء.

استخدم مقابض التحويل لتلائم أبعاد الفضاء ولاحظ كيف يحتفظ Photoshop بكل وحدات البكسل الضرورية.
استخدم مقياس Content-Aware مع التحديد
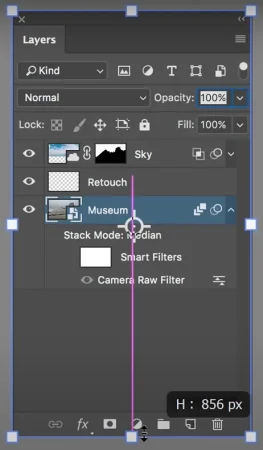
باستخدام هذه التقنية ، يمكنك أيضًا العمل مع تحديد نشط. استخدم أداة Rectangular Marquee لتحديد وحدات البكسل السفلية لعناصر واجهة المستخدم.
اختر تحرير > مقياس الوعي بالمحتوى .
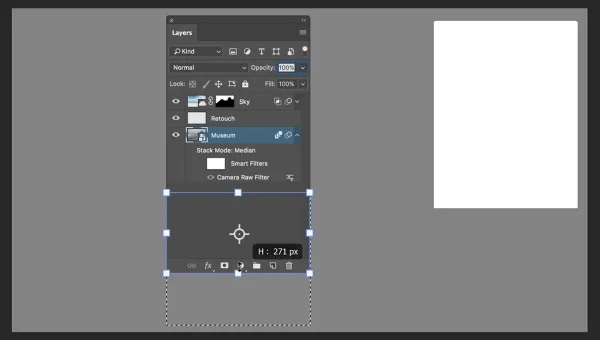
استخدم مقبض التحويل السفلي للنقر عليه واسحبه إلى الأعلى.
ثم ، انقر فوق علامة الاختيار الموجودة في لوحة الخيارات للالتزام بالتغييرات.

بعد ذلك ، اضغط على Ctrl D (في Windows) أو Command D (في macOS) لإلغاء التحديد ، والآن لديك قطعة تناسب المساحة تمامًا.
وهذه هي الطريقة التي تستخدم بها Content-Aware Scale بطريقتين مختلفتين: كيفية تغيير حجم الصورة دون تمديدها وكيفية تغيير حجم عناصر واجهة المستخدم دون فقد بكسل في الصورة!